Today I Learned …
[웹개발] 웹 최종 한 눈에 보기 (1) : 그리팅, 로그인, 회원가입, 메인, 글쓰기, 글조회, 게시판, 검색어로 검색, 작성기간으로 검색 본문
[웹개발] 웹 최종 한 눈에 보기 (1) : 그리팅, 로그인, 회원가입, 메인, 글쓰기, 글조회, 게시판, 검색어로 검색, 작성기간으로 검색
염베리 2021. 10. 27. 16:51* 개인적인 공부 내용을 기록한 글입니다.
소감
중간고사 기간에... 틈틈이 딴짓처럼 하다보니... 어느새 다 만들어버렸다...
반쯤 정신이 나간 상태에서(...) 작업했다보니 효율적이지 못하게 짠 부분도 있을 것 같다.
시간은 충분하니 계속 수정하고 업데이트하면서 조금씩 더 발전시켜볼 생각이다.
이 포스팅에서는 최종 결과물을 화면과 화면에 대한 설명 위주로 한 눈에 펼쳐보려고 한다.
* 주소DB는 구현 전이다.
언제나 그렇지만 기능 구현 시간이 한시간이면 디자인은 두세시간은 넘게 걸린 것 같다.
CSS는 제대로 해보려고 했는데.. 생각보다 레이아웃이나 셀렉터 관련 내용이 까다로웠다.
꾸미기에 있어서는 정말 감각도 없고 끈기(?)도 없는 나로서는 그냥.. 어떻게든 해보는 것에 의의를 뒀다.
디자인 전공하는 동생이 언니 감성은 옛날꺼라며 비웃고 갔지만ㅠ 그래도 내 웹 사랑해ㅜ
첫 화면에서 메인 페이지까지
1. 그리팅 화면


[1] 글자 위에 커서를 가져가면 [CLICK]으로 바뀐다.
[2] 클릭하면 다음 화면으로 넘어간다.
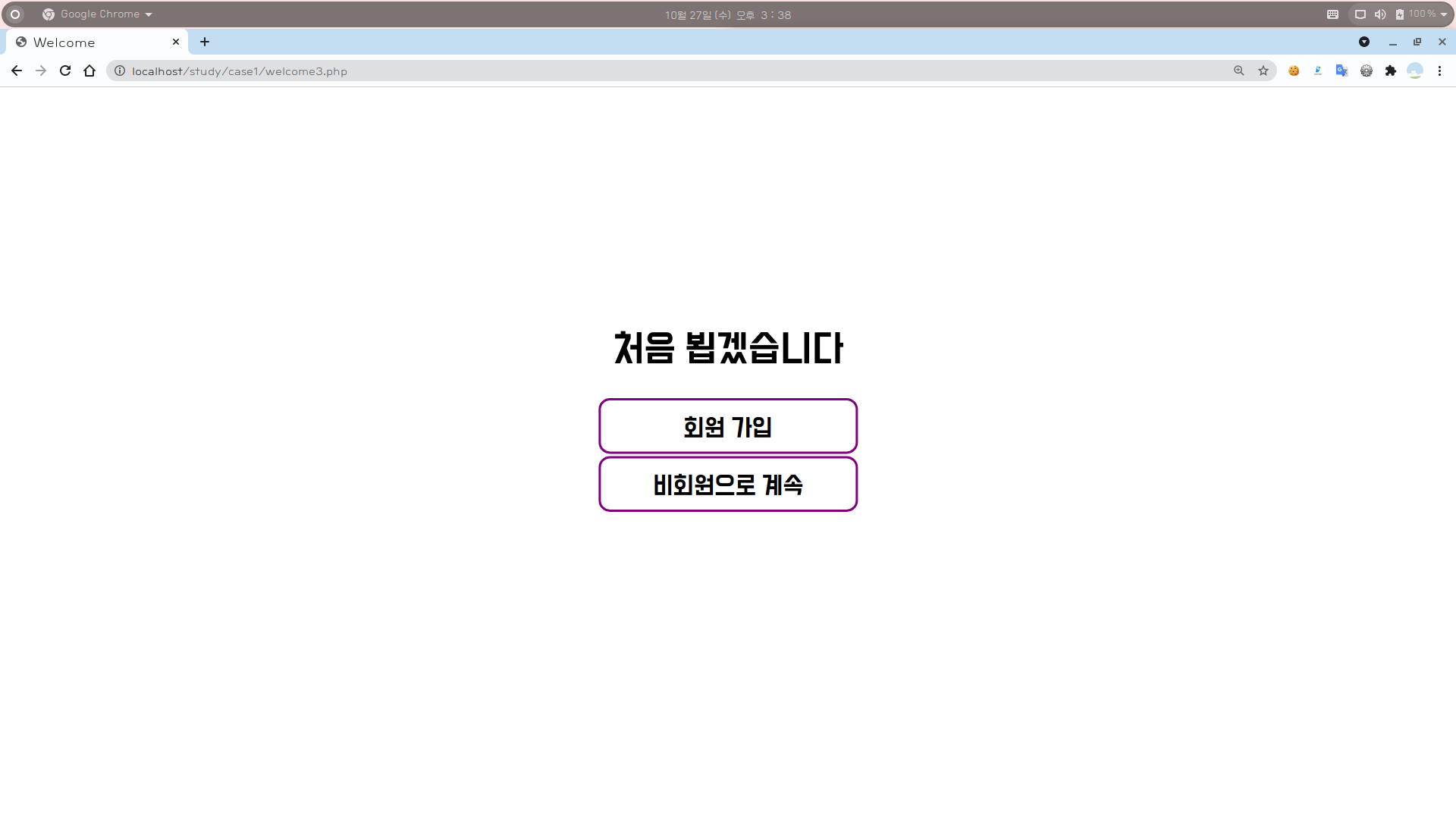
2-1. 웰컴 화면 (1) : 회원/비회원 구분하기


[1] 회원인지를 묻는다.
[2] 선택지에 커서를 올리면 오른쪽 화면과 같이 바뀐다.
[3] 선택에 따라 다른 화면으로 넘어간다.
2-2. 웰컴 화면 (2) : 회원인 경우


[1] 디자인은 동일하다.
[2] [로그인] 버튼을 클릭 시 로그인 화면으로 넘어간다.
[3] [비회원으로 계속] 버튼을 클릭 시 비회원인 상태로 메인 화면으로 진입한다.
2-3. 웰컴 화면 (3) : 비회원인 경우


[1] 역시 디자인은 동일하다.
[2] [회원 가입] 버튼을 클릭 시 회원 가입 화면으로 넘어간다.
[3] [비회원으로 계속] 버튼을 클릭 시 비회원인 상태로 메인 화면으로 진입한다.
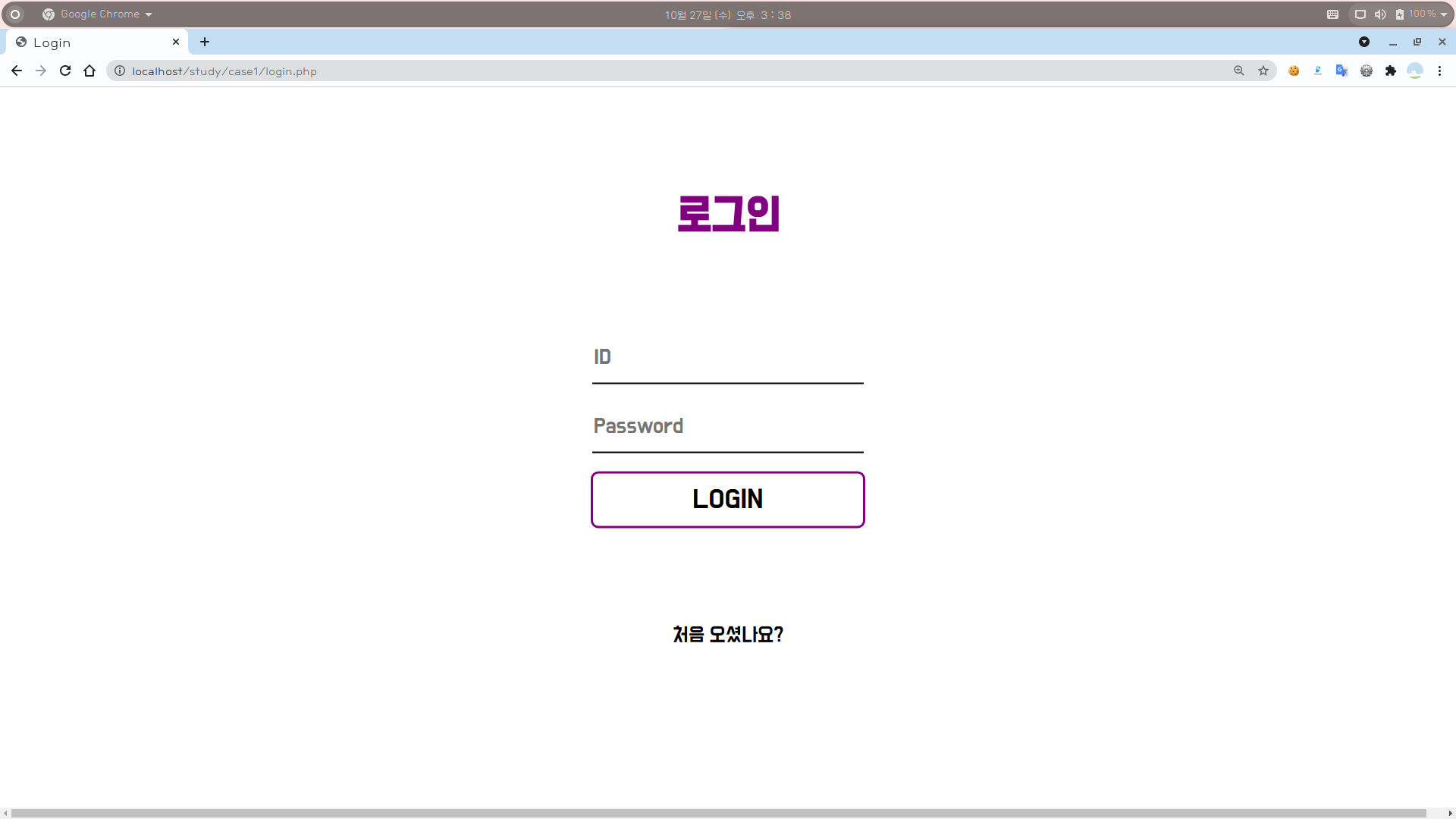
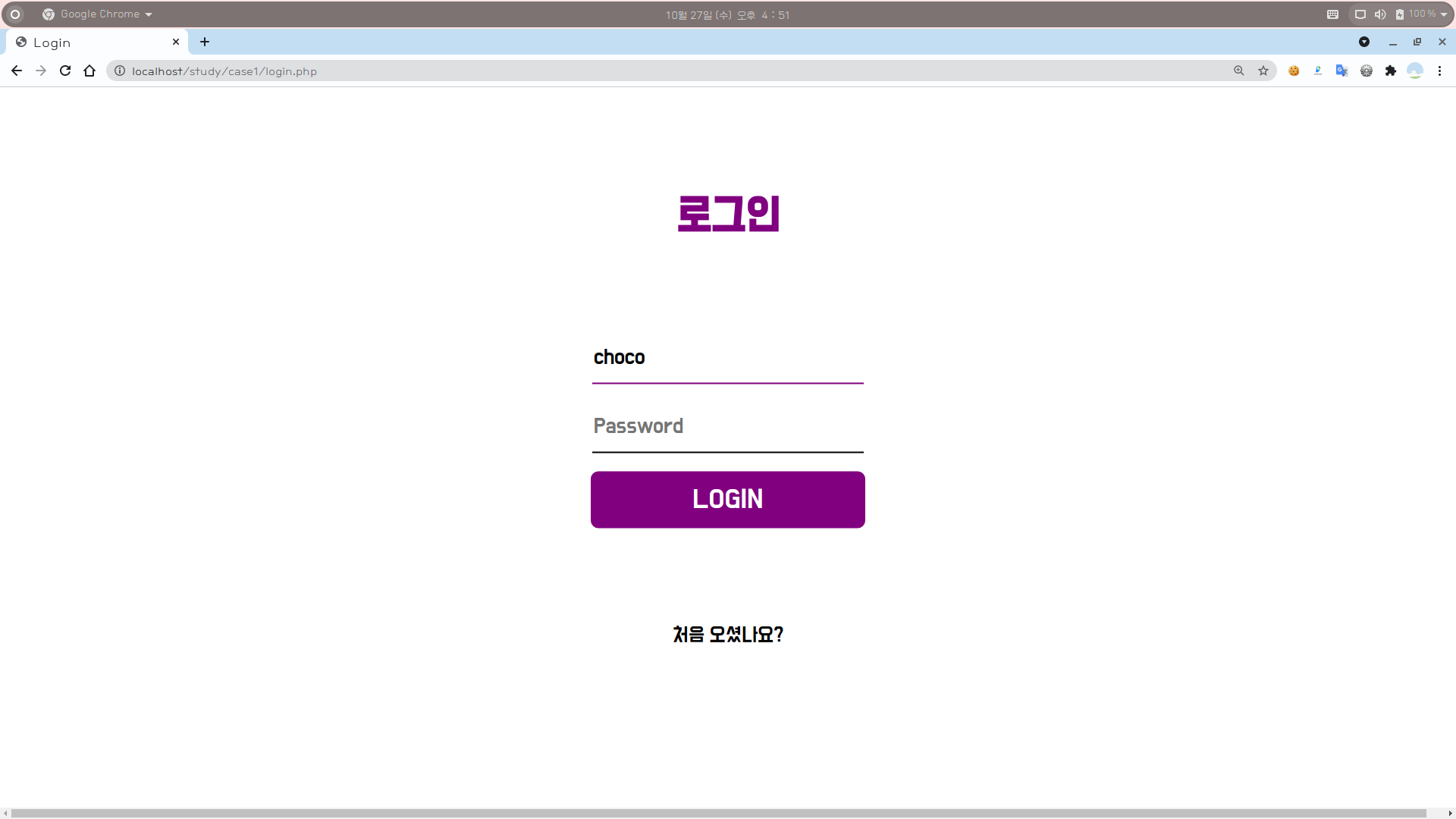
3. 로그인 화면


[1] 디자인은 이전 화면과 비슷한 느낌으로 가져갔다.
[2] [처음 오셨나요?] 버튼을 클릭하면 웰컴 화면 (3) 으로 넘어간다.
4-1. 회원 가입 화면 : 전체적으로


[1] 얘도 비슷한 느낌으로..
[2] 가입 시 이름, ID, PW, 연락처, Email, 소개 정보*를 받는다.
[3] 비밀번호는 일치 확인을 위해 [PW] 와 [PW2] 로 두 번 입력을 받는다.
[4] Email은 <select> <option> 태그를 사용해 드롭 다운 메뉴로 고를 수 있도록 했다.
[5] [이미 회원이신가요?] 버튼을 누르면 웰컴 화면 (2) 로 넘어간다.
* 주소DB는 구축 전이라.. 주소는 아직 받지 않는다.
4-2. 회원 가입 화면 : ID 중복 검사 (사용 불가 ID)


[1] [ID 중복 여부를 확인해주세요!] 버튼에 커서를 올리면 box-shadow 효과가 나타난다.
[2] 새 창이 열리며 중복 확인 결과를 안내한다.
[3] [다른 ID 사용] 버튼을 누르면 자식창을 끄고 [ID] 폼을 비워준다.
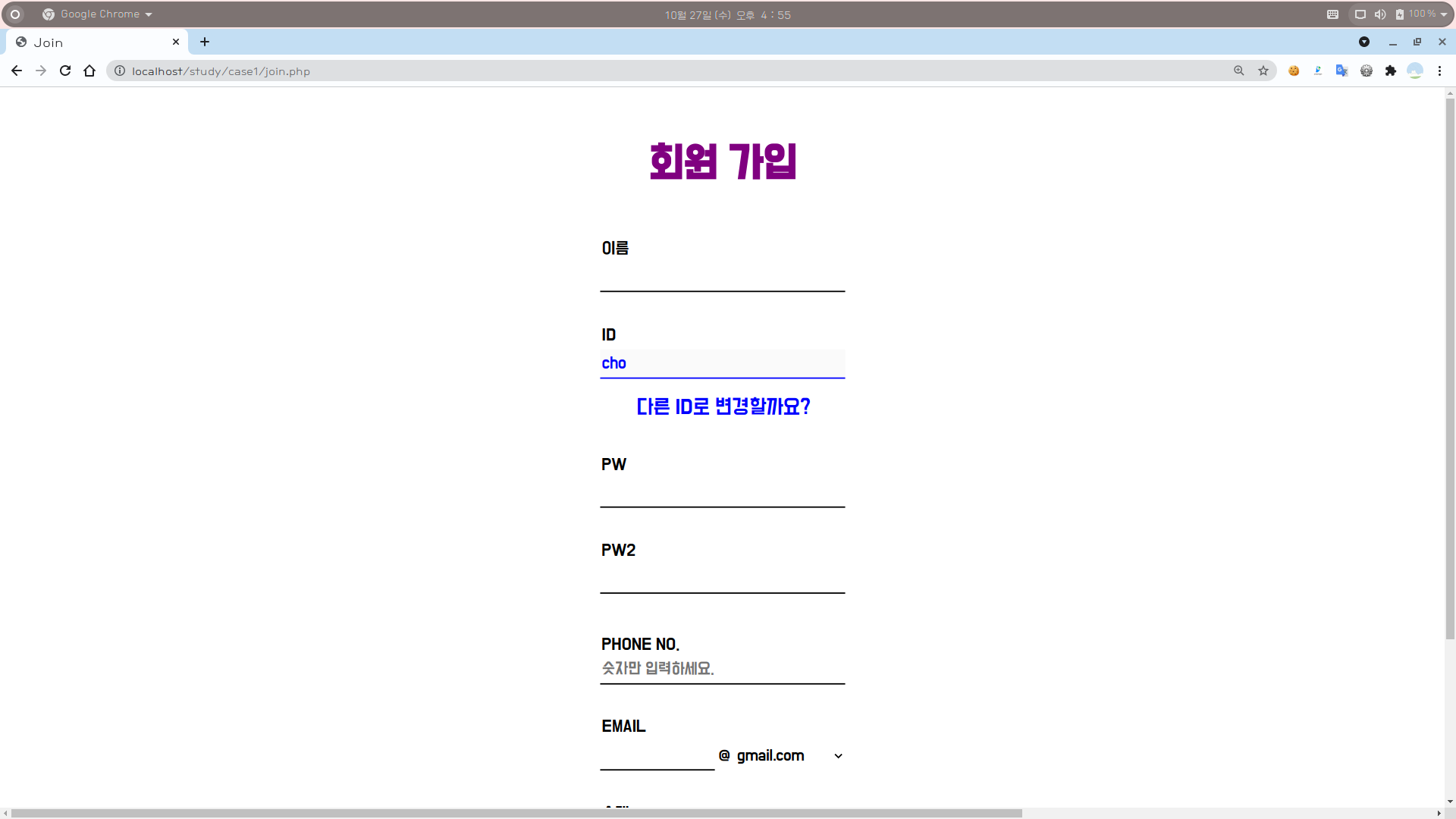
4-3. 회원 가입 화면 : ID 중복 검사 (사용 가능 ID)


[1] [이 ID 사용] 버튼을 누르면 자식창이 닫히며, [ID] 값이 hidden 타입의 input 태그로 넘어가고 [ID] 폼은 비활성화된다.
[2] [ID 중복 여부를 확인해주세요!] 버튼의 문구가 [다른 ID로 변경할까요?] 로 바뀐다.
[3] [다른 ID로 변경할까요?] 버튼을 누르면 [ID] 폼을 다시 활성화시킨 후 비워주며, 문구도 다시 초기의 [ID 중복 여부를 확인해주세요!] 로 돌아간다.
[4] 이후 다른 ID를 입력 후 [ID 중복 여부를 확인해주세요!] 버튼을 누르면, 처음과 똑같이 동작한다.
5. 메인 화면


[1] 왼쪽은 로그인 상태, 오른쪽은 비회원 상태의 메인 화면이다.
[2-1] 로그인 상태일 때는 최상단의 맨 우측에 [Logout] 버튼이 나타난다.
[2-2] 비회원 상태일 때는 최상단의 맨 우측에 [Login] 과 [Join] 버튼이 나타난다.
[3] 맨 위의 [MAIN] 을 누르면 메인 화면으로 새로고침된다.
[4] 네비바에는 [회원게시판] [문의게시판] [마이페이지] 로 가는 버튼이 있다.
[5-1] 로그인 상태일 때는 사용자 이름과 함께 환영 문구를 출력한다.
[5-2] 비회원 상태일 때는 [비회원입니다] 를 출력한다.
[6] 최하단의 [made by CHOCO] 를 누르면 맨 처음의 그리팅 화면으로 돌아간다.
회원게시판
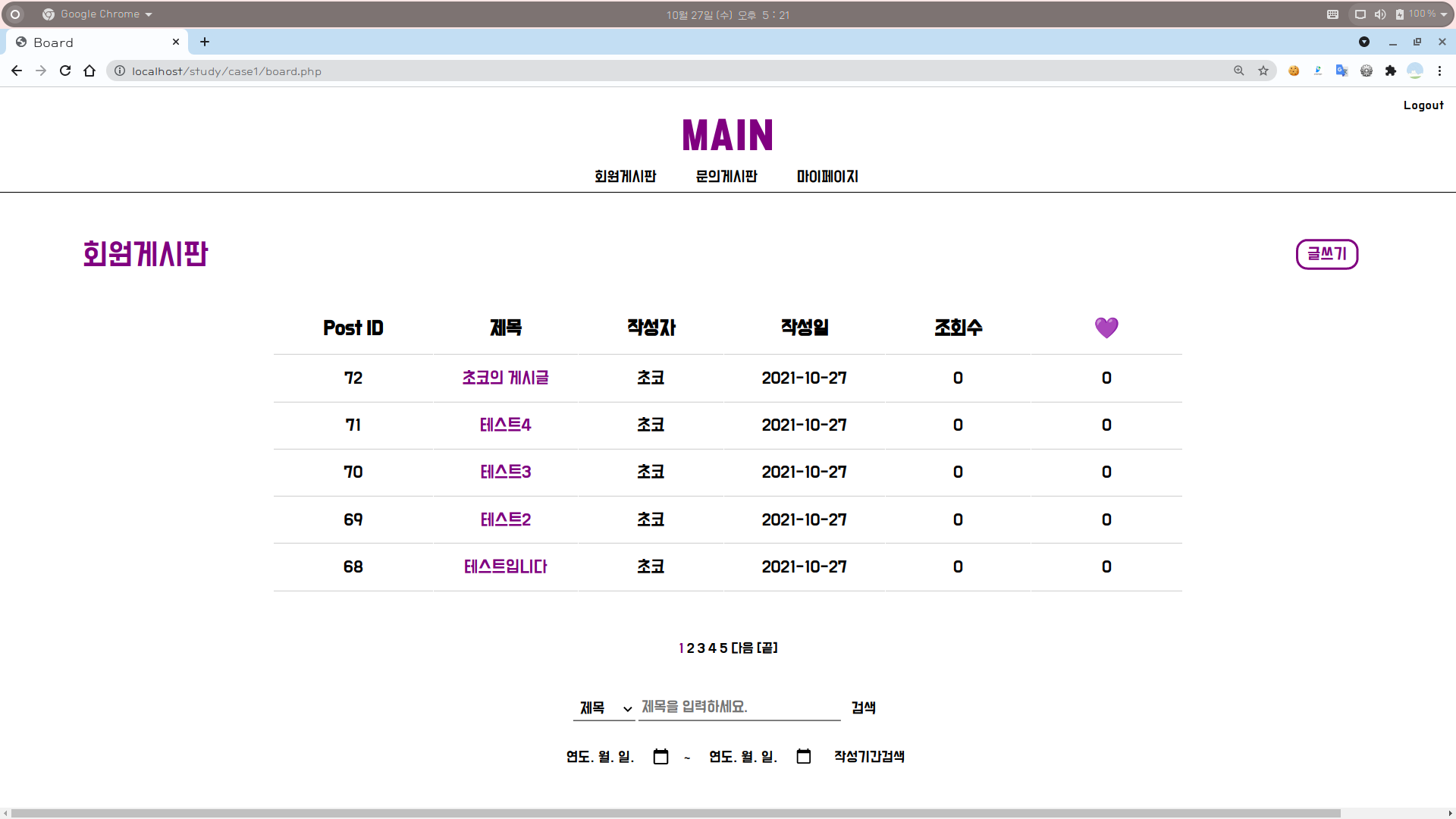
1. 회원게시판 화면 : 전체적으로


[1] 네비바는 스케일만 전체적으로 조금 축소해줬다.
[2] 한 페이지 당 게시글을 5개씩 출력한다.
[3] 하단에는 [검색창] 과 [작성기간검색창] 이 따로 있다.
[4] 우측 상단의 [글쓰기] 버튼을 눌러서 게시글을 작성한다.
[5] [글쓰기] 버튼에 커서를 올리면 오른쪽 화면과 같이 배경과 글씨의 색상을 반전시켜준다.
* 비회원은 글작성과 글조회가 불가능하다.
2-1. 회원게시판 화면 : 글쓰기

[1] 회원게시판에서 [글쓰기] 버튼을 누르면 위와 같은 글작성 페이지로 넘어간다.
[2] 제목과 내용을 작성할 수 있고, 파일도 첨부할 수 있다.
[3] 파일 첨부 용량은 따로 설정하지 않아서 기본 세팅인 2M 까지 가능하다.
[4] 확장자를 따로 막지 않아서 .php 등과 같은 위험한 파일도 업로드가 가능하다.
2-2. 회원게시판 화면 : 글조회


[1] 좌측 상단 [글조회] 문구 뒤에 작성자 이름을 출력해준다.
[2] 글을 쓸 때는 좌측 정렬로 작성하게끔 했지만, 조회를 통해 보여줄 때는 가운데 정렬을 해줬다.
[3] 하단을 보면 파일도 정상적으로 업로드 되었다는 것을 확인할 수 있다.
[4] 파일명을 클릭하면 오른쪽 화면에서와 같이 정상적으로 다운로드가 가능하다.
3-1. 회원게시판 화면 : 검색어로 검색


[1] 검색창에 커서를 올리면 border-color가 보라색으로 바뀐다.
[2] 왼쪽 드롭다운 메뉴를 클릭하면 [제목] [내용] [작성자] [작성일] 옵션을 고를 수 있다.
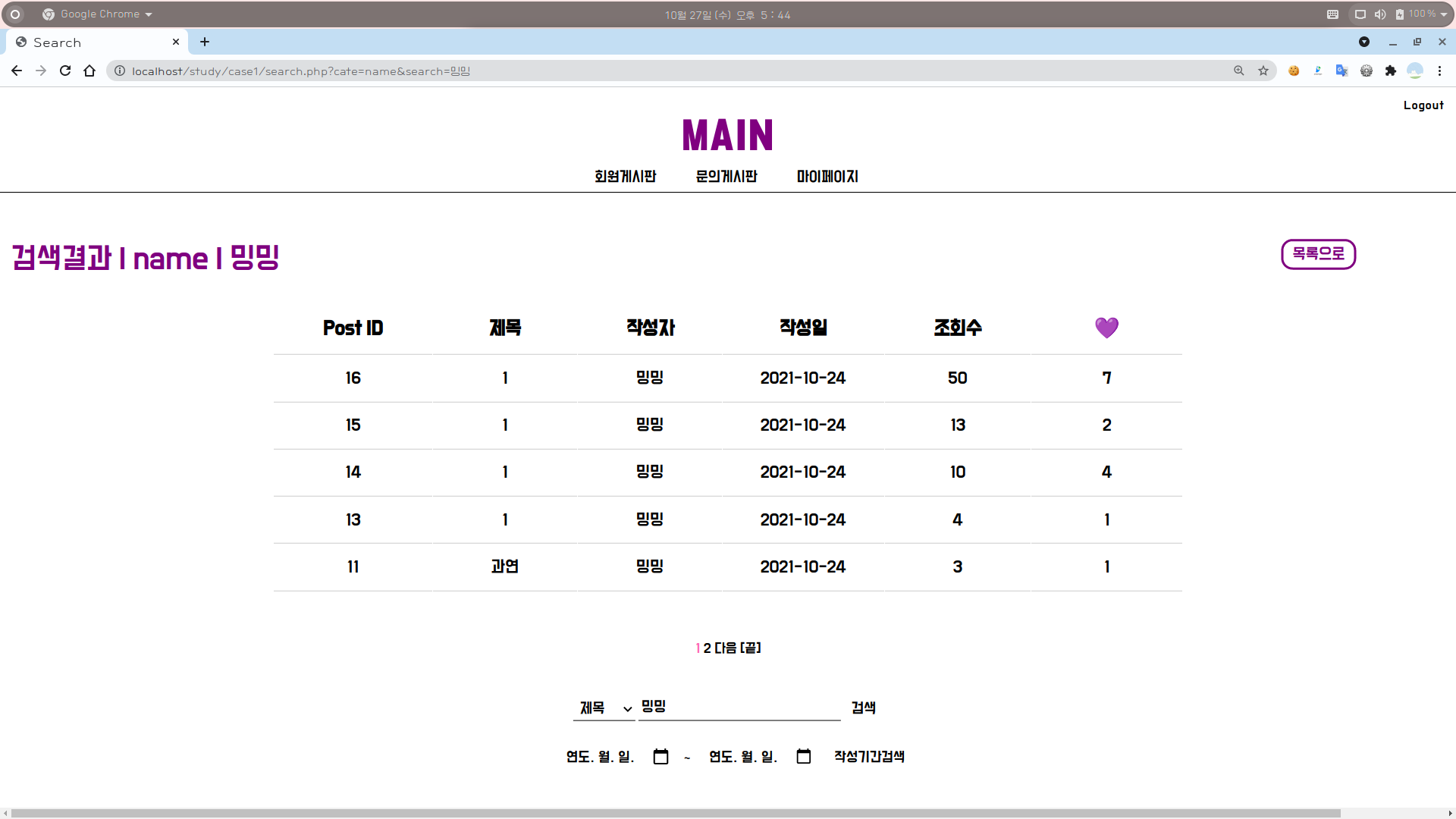
3-2. 회원게시판 화면 : 검색어로 검색 (검색 결과 있음)

[1] 작성자 [밍밍] 으로 검색한 화면이다.
[2] 좌측 상단 [검색결과] 문구 뒤에 검색 옵션과 검색어를 출력해준다.
[3] 우측 상단 [목록으로] 버튼을 누르면 회원게시판 목록으로 돌아간다.
[4] 검색창에는 검색어를 남겨준다.
[5] 검색과 페이징이 정상적으로 수행된다.
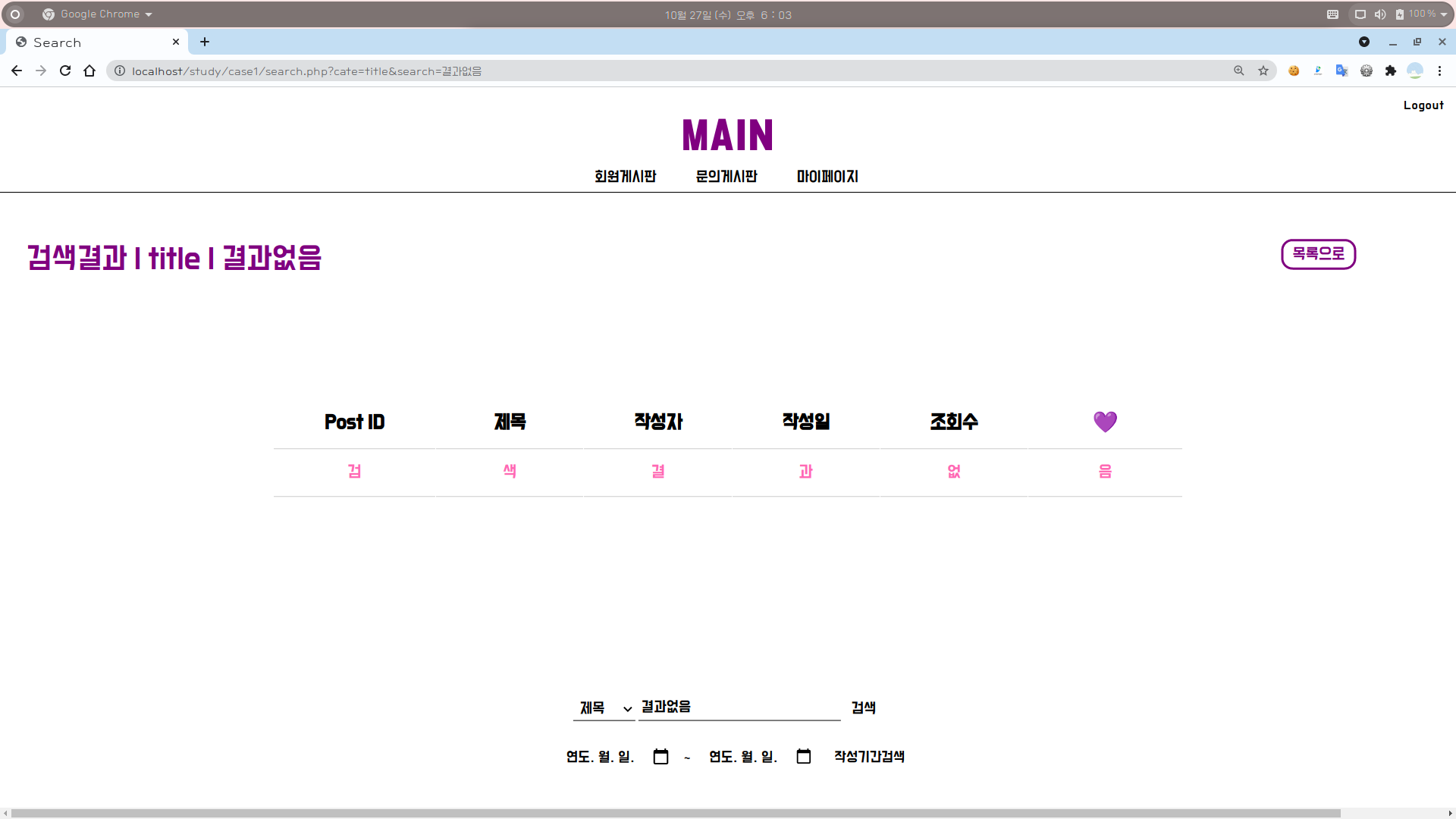
3-3. 회원게시판 화면 : 검색어로 검색 (검색 결과 없음)

[1] 검색 결과가 없을 시 귀엽게..ㅎ 알려준다.
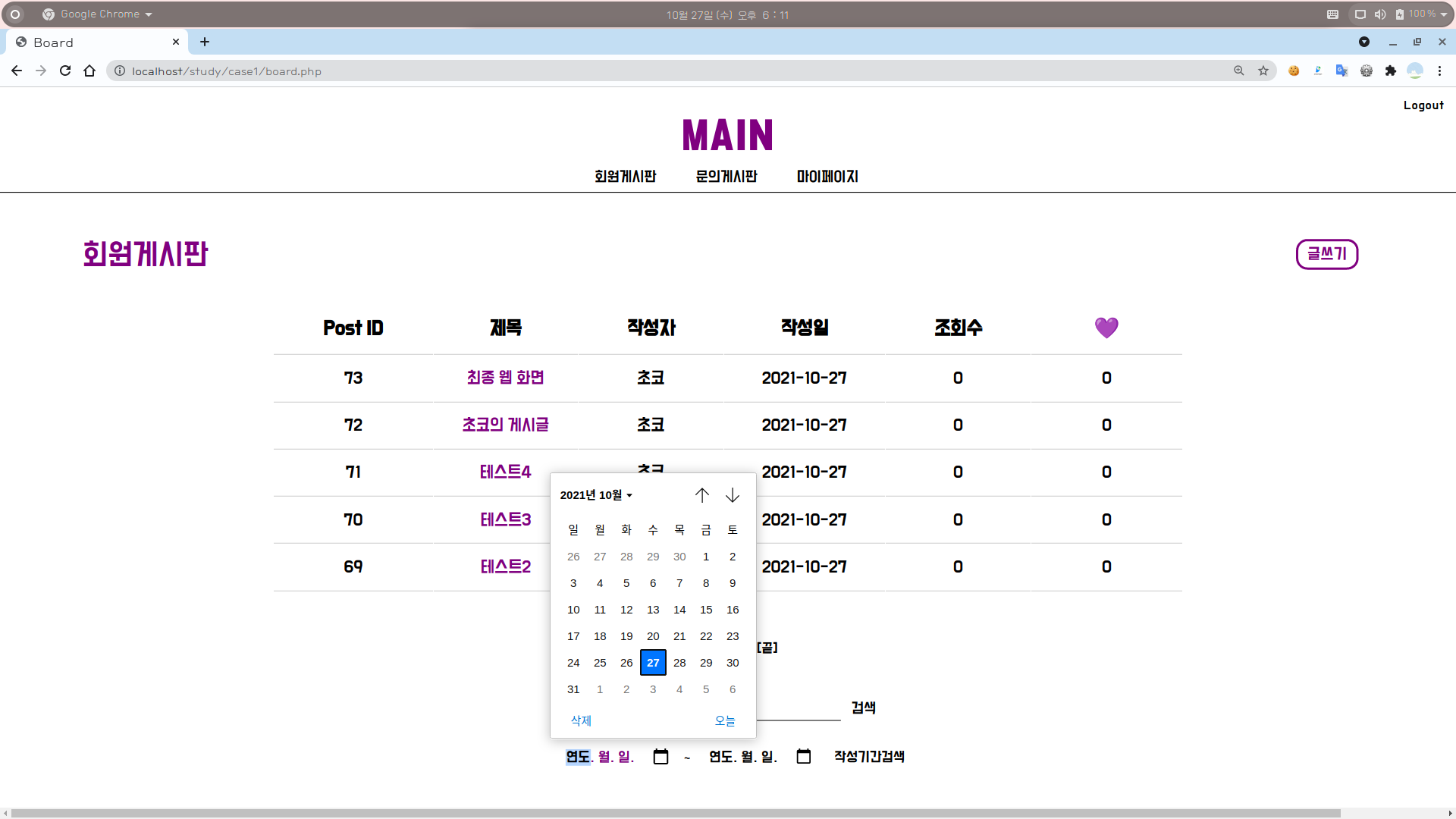
4-1. 회원게시판 화면 : 작성기간으로 검색


[1] 날짜 선택란에 커서를 올리면 보라색으로 바뀐다.
[2] 클릭하면 달력에서 원하는 날짜를 선택할 수 있다.
4-2. 회원게시판 화면 : 작성기간으로 검색 (검색 결과 있음)

[1] 검색어로 검색한 경우와 거의 동일하다.
[2] 좌측 상단에 검색 기간을 출력해주고 날짜 선택란에도 검색 기간 정보를 남겨준다.
[3] 검색과 페이징 모두 정상적으로 수행된다.
4-2. 회원게시판 화면 : 작성기간으로 검색 (검색 결과 없음)

[1] 검색어로 검색한 경우와 동일하다.
쓰다보니 포스팅이 너무 길어져서 이후는 다음 포스팅에서 후술한다.
'Web > APM' 카테고리의 다른 글
| [웹개발] 웹 최종 한 눈에 보기 (3) : 문의게시판, 비회원 글작성, 비밀번호 관리 (0) | 2021.10.27 |
|---|---|
| [웹개발] 웹 최종 한 눈에 보기 (2) : 글수정, 글삭제, 조회수, 좋아요 (취소 포함) (0) | 2021.10.27 |
| [웹개발] 게시글 리스트 출력 기능 (0) | 2021.10.26 |
| [웹개발] 게시글 작성 기능 (0) | 2021.10.26 |
| [웹개발] 비밀번호 일치 확인 (0) | 2021.10.24 |





