Today I Learned …
[웹개발] 주소 검색 기능 (끝) : 주소 검색 로직 구현 본문
* 개인적인 공부 내용을 기록한 글입니다.
설명
주소 검색 기능을 구현하는 과정은 크게 둘로 나눌 수 있다.
[1] 주소 DB 구축
[2] 회원가입 시 주소 검색 로직 구현
이번 포스팅에서는 주소 검색 로직 구현 부분을 다룬다.
예시 주소는 실제 주소가 아니다.
최종 화면








주소 검색 로직 구현
0-1. 전제
[1] 회원정보 테이블 (= member) 에 주소가 들어갈 address 컬럼을 생성해준 상태이다.
0-2. 요약
[1] join.php에 주소 기입란을 만들어준다.
[2] 주소 검색창을 출력할 address.php를 만들어준다.
[3] 주소 검색을 실질적으로 처리할 address_ok.php를 만들어준다.
[4] 상세 주소 기입란을 출력할 detail.php를 만들어준다.
[5] 전체적으로 연결 로직을 만들어준다.
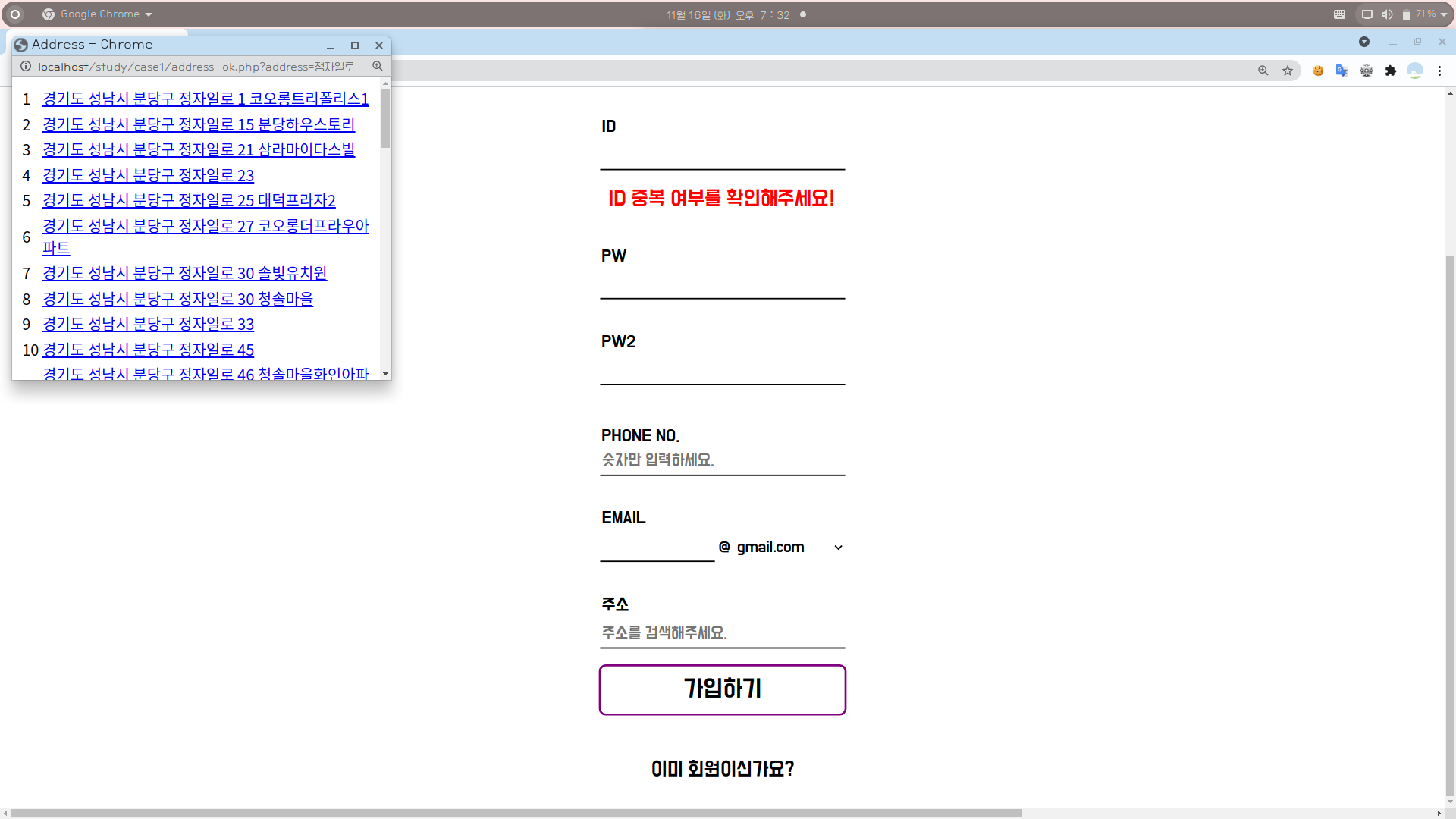
0-3. 주소 검색 시나리오
[1] 회원가입 페이지의 주소 기입란을 클릭하면 새 창이 뜬다.
[2] 새 창의 폼에 도로명을 입력한 후 submit하면 조건을 만족하는 도로명 주소가 모두 출력된다.
[3] 사용자가 자신의 주소를 클릭한다.
[4] 클릭한 주소에 대한 상세 주소를 입력할 수 있게 안내한다.
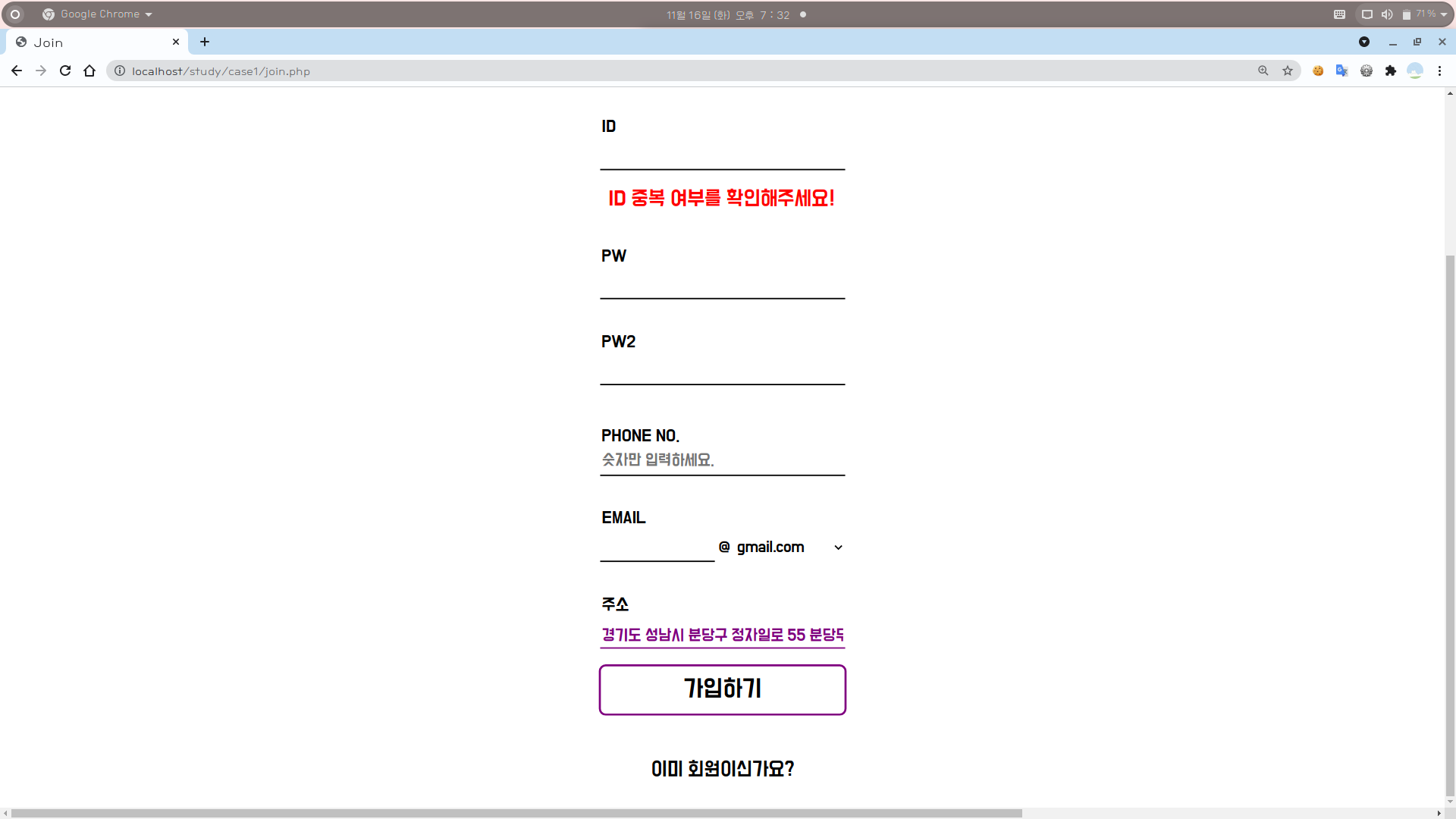
[5] 상세 주소를 입력한 후 [확인] 버튼을 누르면 자식창이 꺼지고 부모창의 주소 기입란에 해당 주소가 입력된다.
[6] 주소 기입란을 재클릭하면 주소를 처음부터 다시 설정할 수 있다.
1. 다음은 회원가입 페이지를 출력하는 join.php에 추가해줄 내용이다.
<p><div class=subject>주소</div><br>
<input class=textform type="text" name="join_addr" id="addr" onclick="address();" placeholder="주소를 검색해주세요." required></p>[1] onclick 속성을 이용하여 해당 폼을 클릭했을 시 address() 함수를 호출해준다.
<script>
function address(){
url = "address.php";
window.open(url,"addr",'width=500,height=400, scrollbars=no, resizable=no');
}
</script>[2] 위 JS 함수를 join.php의 <head> 태그 내부에 정의해준다.
[3] 위 JS 함수는 address.php를 새 창으로 띄워주는 역할을 수행한다.
2. 다음은 주소 검색창을 출력할 address.php의 내용이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Address</title>
</head>
<body>
<form method="get" action="address_ok.php">
<input name="address" type=text placeholder="ex) 내손로, 내손로 14">
<input type=submit value="검색">
</form>
</body>
</html>[1] 도로명으로 주소를 검색하기 위한 폼을 만들어준다.
[2] 입력 예시를 placeholder에 넣어 보여준다.
⇒ [내손로 14] 와 같이 [도로명 + 건물번호] 의 형식으로 입력할 경우 중간에 꼭 공백을 삽입해줄 것을 명시! (파싱 문제)
[3] method는 GET으로, action은 address_ok.php로 넘겨준다.
3-1. 다음은 주소 검색을 실질적으로 처리하고 검색 결과를 출력할 address_ok.php의 핵심 내용이다.
<?php
$conn= mysqli_connect('localhost', 'choco', '7173', 'study_login');
$address= $_GET['address'];
$arr= explode(" ",$address);
if($arr[1]){
$sql = "SELECT * FROM ZIPCODE WHERE DORO='$arr[0]' AND BUILD_NO1='$arr[1]'";
} else {
$sql = "SELECT * FROM ZIPCODE WHERE DORO='$arr[0]' ORDER BY BUILD_NO1 ASC";
}
$res = mysqli_query($conn, $sql);[1] GET으로 넘겨받은 address를 $address에 할당해준다.
[2] 공백을 기준으로 $address 문자열을 자른 후 $arr에 배열 형태로 넣어준다.
[3] $arr[1]이 존재하는 경우 (= 건물번호까지 입력한 경우) AND으로 WHERE절을 조합하여 도로명과 건물번호를 동시에 만족하는 데이터를 찾아준다.
[4] $arr[1]이 존재하지 않는 경우 (= 도로명만 입력한 경우) 도로명을 만족하는 모든 데이터를 찾아낸 후 BUILD_NO1에 대해 오름차순으로 배열해준다.
$num = 1;
?>
<table>
<?php
while($row = mysqli_fetch_array($res)){
$full = $row['SIDO']." ".$row['SIGUNGU']." ".$row['DORO']." ".$row['BUILD_NO1']." ".$row['BUILD_NM']; ?>
<tbody>
<td><?=$num?></td>
<td><a href="detail.php?full=<?=$full?>"><?=$full?></a></td>
</tbody> <?php
$num++;
}
?>[5] 출력될 결과에 인덱스를 붙여주기 위해 $num을 선언해준다.
[6] $res를 반복 fetch하여 검색 결과를 차례대로 뽑아내준다.
[7] 편의를 위해 [시] [구] [도로명] [건물번호] [건물명] 형태로 주소를 붙여 $full에 할당해준다.
⇒ ex) 성남시 분당구 정자일로 55 분당두산위브아파트
[8] $num과 $full을 한 줄에 출력해준다.
[9] 출력한 $full에 detail.php를 링크해주고 GET을 통해 $full을 전달해준다.
3-2. 다음은 위에서 살펴본 address_ok.php의 전체 코드이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Address</title>
</head>
<body>
<?php
$conn= mysqli_connect('localhost', 'choco', '7173', 'study_login');
$address= $_GET['address'];
$arr= explode(" ",$address);
if($arr[1]){
$sql = "SELECT * FROM ZIPCODE WHERE DORO='$arr[0]' AND BUILD_NO1='$arr[1]'";
} else {
$sql = "SELECT * FROM ZIPCODE WHERE DORO='$arr[0]' ORDER BY BUILD_NO1 ASC";
}
$res = mysqli_query($conn, $sql);
$num = 1;
?>
<table>
<?php
while($row = mysqli_fetch_array($res)){
$full = $row['SIDO']." ".$row['SIGUNGU']." ".$row['DORO']." ".$row['BUILD_NO1']." ".$row['BUILD_NM']; ?>
<tbody>
<td><?=$num?></td>
<td><a href="detail.php?full=<?=$full?>"><?=$full?></a></td>
</tbody> <?php
$num++;
}
?>
</table>
</body>
</html>
4-1. 다음은 상세 주소 기입란을 출력할 detail.php의 핵심 내용이다.
<?php
$full = $_GET['full'];
echo $full;
?>
//중간 내용 생략..
<input id="detail" type=text>
<input type=button value="확인" onclick="my_addr()">[1] GET으로 넘겨받은 full을 $full에 할당해준다.
[2] 사용자 편의를 위해 $full을 화면에 출력해준다.
[3] 상세 주소 기입란을 만들어준다.
[4] [확인] 버튼의 onclick 속성을 my_addr()로 설정해준다.
<script>
function my_addr(){
var full = '<?=$full?>';
var my_addr = full+" "+document.getElementById("detail").value;
opener.document.getElementById("addr").value = my_addr;
window.close();
}
</script>[5] 위 JS 함수를 detail.php의 <head> 태그 내부에 정의해준다.
[6] 위 JS 함수는 다음의 역할을 수행한다.
[7] 도로명 주소와 상세 주소를 합쳐 최종 주소를 만들고, 해당 정보를 my_addr에 저장해준다.
[8] 부모창의 주소 기입란에 my_addr을 입력해준다.
[9] 자식창을 닫아준다.
4-2. 다음은 위에서 살펴본 detail.php의 전체 코드이다.
<?php
$full = $_GET['full'];
echo $full;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Detail</title>
<script>
function my_addr(){
var full = '<?=$full?>';
var my_addr = full+" "+document.getElementById("detail").value;
opener.document.getElementById("addr").value = my_addr;
window.close();
}
</script>
</head>
<body>
<input id="detail" type=text>
<input type=button value="확인" onclick="my_addr()">
</body>
</html>
5. 다음은 회원가입을 실질적으로 처리하는 join_ok.php에 추가해줄 내용이다.
$address = $_POST['join_addr'];[1] POST로 넘겨받은 join_addr을 $address에 할당해준다.
$sql = "INSERT INTO member(name, login_id, login_pw, phone, email, address, created) VALUES ('$join_name', '$join_id', '$join_pw', '$phone', '$email_addr', '$address', now());";[2] SQL문에 address 관련 부분을 추가해준다.
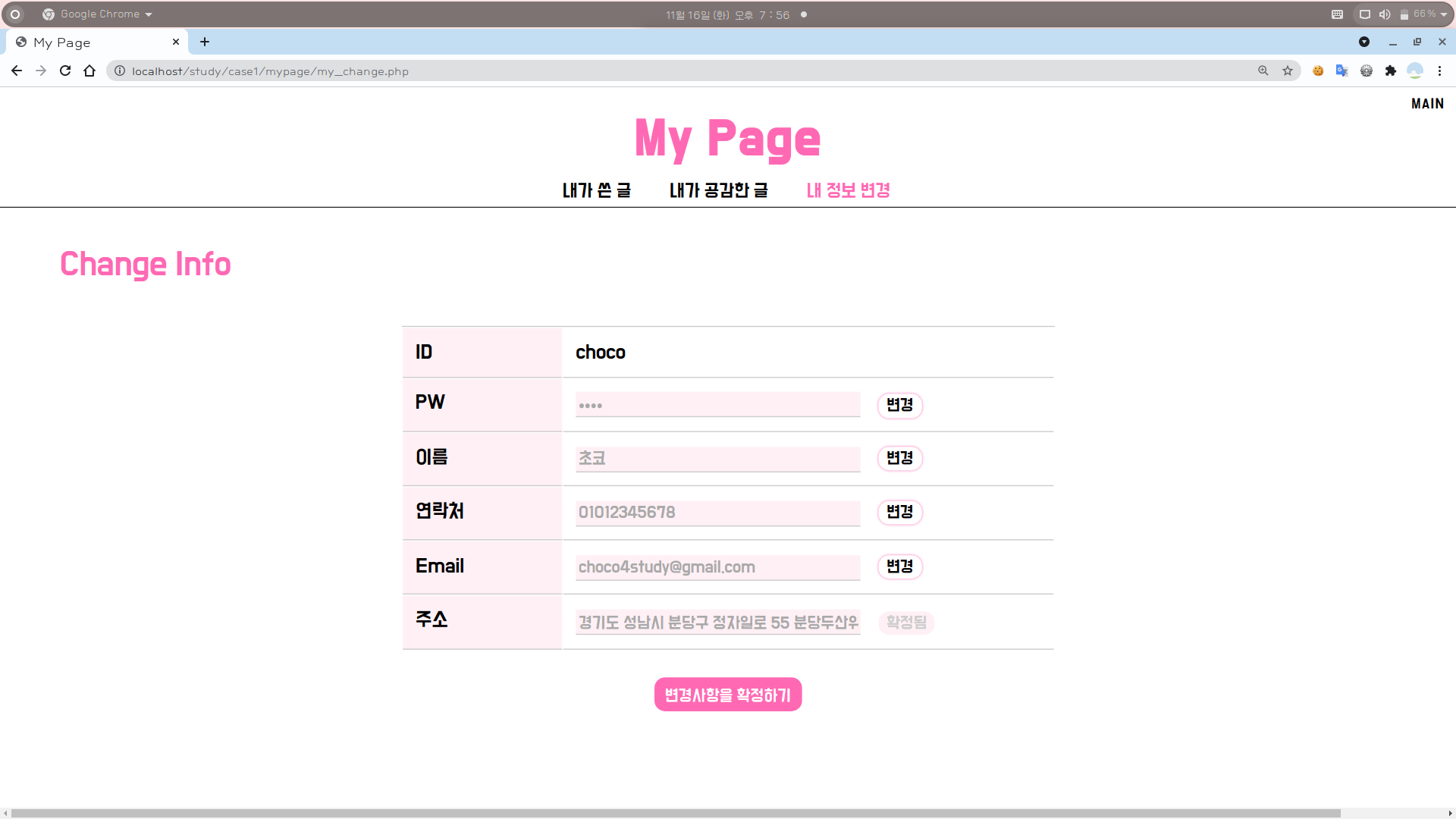
6. 위 내용들을 참고하여 [마이페이지 > 내 정보 변경 > 주소 변경] 부분도 적절히 수정해준다.






[1] 여기까지 만져주면 주소 검색 로직도 구현 끝!
'Web > APM' 카테고리의 다른 글
| [웹개발] 웹 호스팅으로 내 웹을 올려보자! (1) : 웹 페이지 올리기 (feat. 카페24) (6) | 2021.12.26 |
|---|---|
| [웹개발] 한글 종성 유무의 검증 (0) | 2021.12.20 |
| [웹개발] 주소 검색 기능 (1) : 주소 DB 자체 구축 (MySql) (0) | 2021.11.16 |
| [웹개발] 게시글 검색 기능 (기간 설정 포함) (0) | 2021.11.15 |
| [웹개발] 비회원 문의글 작성, 조회 및 삭제 기능 (0) | 2021.11.14 |





