Today I Learned …
[웹개발] 아이디 중복 검사 본문
* 개인적인 공부 내용을 기록한 글입니다.
소감
3주차 과제지만 미리 만들어봤다.
주소DB도 만들어야하는데 생각보다 까다로워서 잠시 보류ㅠ
CSS가 중구난방으로(...) 적용되어있으니 코드 보는데 방해가 돼서
기능만 구현할 브랜치를 새로 만들었다.
디자인 정보를 깔끔하게 정리할 수 있도록 CSS 공부도 따로 해보고 싶다.
회원가입 시 아이디 중복 검사
1. 요약
join.php와 join_ok.php를 수정해주고
아이디 중복 검사를 처리할 check.php를 새로 만들어줬다.
2. 아이디 중복 검사 시나리오
[1] 아이디를 입력한다.
[2] 중복 검사 버튼을 누르면 기존 DB에 해당 아이디가 이미 존재하는지 확인한다.
[3] 새 창을 띄워서 확인 결과를 안내한다.
[4-1] 이미 존재한다면 사용할 수 없는 아이디라고 안내한다.
[4-2] [다른 ID 사용] 버튼을 누르면 아이디 폼을 비워준다. (+창꺼짐)
[5-1] 존재하지 않는다면 사용 가능한 아이디라고 안내한다.
[5-2] [이 ID 사용] 버튼을 누르면 아이디 폼을 비활성화하고 [가입하기] 버튼을 활성화한다. (+창꺼짐)
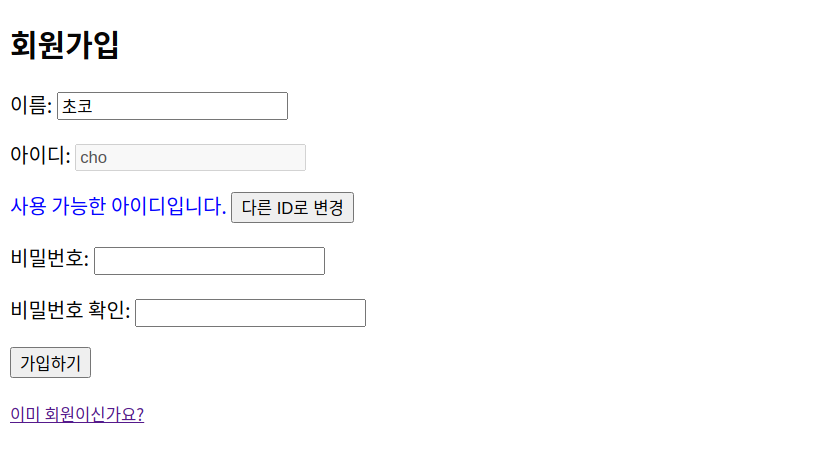
[5-3] 부모창으로 돌아온 상태에서 변심으로 [다른 ID로 변경] 버튼을 누르면 아이디 폼을 활성화+비워주고 [가입하기] 버튼은 다시 비활성화해준다.
* 아이디 폼을 비활성화하면 폼을 통해 받았던 아이디 값이 변수 상에서 사라져버리기 때문에,
비활성화시키기 직전 hidden 처리한 다른 변수에 확정한 아이디를 넘겨주고, 이후 그 값을 POST로 넘겨주는 방향으로 구현했다.
* 아이디를 확정하지 않으면 hidden 변수에 아이디 값이 넘어가지 않기 때문에, POST를 해도 아이디가 DB로 넘어가지 않는다.
* 따라서 아이디를 확정했을 시에만 POST를 진행할 수 있도록 상황에 따른 [가입하기] 버튼의 활성/비활성 여부를 설정해주었다.
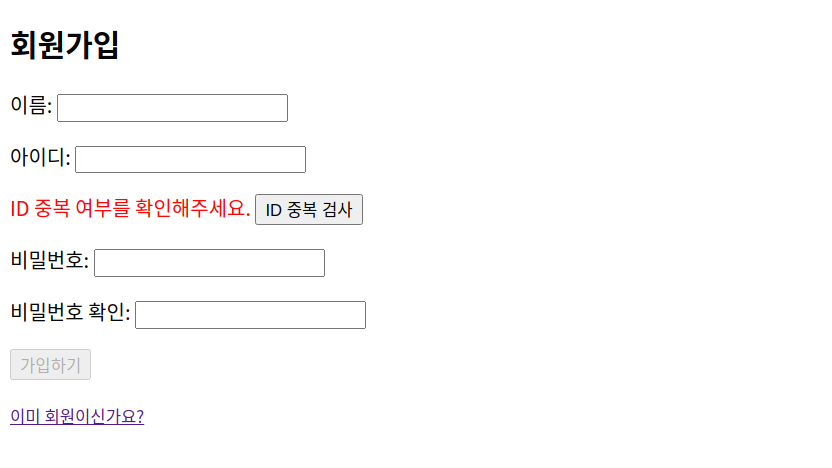
3. 최종 화면




흐름에 따라 뜯어보기
1. 다음은 join.php의 <form> 태그 내부이다.
<form method="post" action="join_ok.php" autocomplete="off">
<p>이름: <input type="text" name="join_name" required></p>
<p>아이디: <input type="text" name="join_id" id="uid" required></p>
<input type="hidden" name="decide_id" id="decide_id">
<p><span id="decide" style='color:red;'>ID 중복 여부를 확인해주세요.</span>
<input type="button" id="check_button" value="ID 중복 검사" onclick="checkid();"></p>
<p>비밀번호: <input type="password" name="join_pw" required></p>
<p>비밀번호 확인: <input type="password" name="join_pw2" required></p>
<p><input type="submit" id="join_button" value="가입하기" disabled=true></p>
</form>[1] 아이디 값을 자바스크립트로 다뤄주기 위해 id="uid" 를 추가해준다.
[2] 확정한 아이디를 임의로 변경할 수 없도록 아이디 폼을 비활성화시키기 전, 아이디 값을 넘겨주기 위해 hidden 타입의 <input> 태그를 만들고 name과 id 값을 지정해준다.
[3] 상황에 따라 [ID 중복 여부를 확인해주세요.] 안내 문구도 변경해줄 것이기 때문에 id 값을 지정해주고, 가시성을 위해 빨간색으로 표현해준다.
[4] [ID 중복 검사] 버튼의 value도 상황에 따라 변경해줄 것이기 때문에 id 값을 지정해주고, 클릭했을 시 ID 중복 검사를 수행할 함수를 호출하기 위해 onclick = "checkid();" 을 추가해준다.
[5] [가입하기] 버튼도 id 값을 지정해주고, 초기 상태를 비활성화 상태로 설정해준다.
2. 다음은 [ID 중복 검사] 버튼을 눌렀을 때 수행될 checkid() 함수의 내용이다.
* .js로 분리해도 되고, join.php의 <head>/<script> 부분에 적어줘도 된다.
function checkid(){
var userid = document.getElementById("uid").value;
if(userid) //userid로 받음
{
url = "check.php?userid="+userid;
window.open(url,"chkid","width=400,height=200");
} else {
alert("아이디를 입력하세요.");
}
}[1] 아이디 폼에 지정해준 id를 이용해 아이디의 value 값을 가져와 변수 userid에 넣어준다.
[2-1] GET 메소드를 통해 userid 값을 check.php로 넘겨주기 위해 url 구조를 준비해준다.
[2-2] userid가 적용된 url을 새 창으로 열어준다.
[3] 아이디 란에 아무것도 기입하지 않았을 시 "아이디를 입력하세요" alert를 출력한다.
3. 다음은 ID 중복 검사를 실질적으로 처리할 check.php의 내용이다.
<?php
$conn= mysqli_connect('localhost', 'choco', '7173', 'study_login');
$uid= $_GET["userid"]; //GET으로 넘긴 userid
$sql= "SELECT * FROM member where login_id='$uid'";
$result = mysqli_fetch_array(mysqli_query($conn, $sql));
if(!$result){
echo "<span style='color:blue;'>$uid</span> 는 사용 가능한 아이디입니다.";
?><p><input type=button value="이 ID 사용" onclick="opener.parent.decide(); window.close();"></p>
<?php
} else {
echo "<span style='color:red;'>$uid</span> 는 중복된 아이디입니다.";
?><p><input type=button value="다른 ID 사용" onclick="opener.parent.change(); window.close()"></p>
<?php
}
?>[1] GET으로 넘겼던 userid를 $uid로 받아준다.
[2] $uid의 기존 존재 여부를 판단할 $sql을 준비해준다.
[3-1] 기존에 $uid가 존재하지 않으면 사용 가능한 아이디라고 안내한다.
[3-2] 가시성을 위해 $uid를 파란색으로 표현해준다.
[3-3] [이 ID 사용] 버튼을 추가한다.
[3-4] [이 ID 사용] 버튼을 눌렀을 시, 부모창의 decide()* 함수를 호출한 후 window.close()로 현재 창을 닫아준다.
* decide()는 후술한다.
[4-1] 기존에 $uid가 존재하면 중복된 아이디라고 안내한다.
[4-2] 가시성을 위해 $uid를 빨간색으로 표현해준다.
[4-3] [다른 ID 사용] 버튼을 추가한다.
[4-4] [다른 ID 사용] 버튼을 눌렀을 시, 부모창의 change()* 함수를 호출한 후 window.close()로 현재 창을 닫아준다.
* change()는 후술한다.
4. 다음은 [이 ID 사용] 버튼을 눌렀을 때 수행될 decide() 함수의 내용이다.
* .js로 분리해도 되고, join.php의 <head>/<script> 부분에 적어줘도 된다.
function decide(){
document.getElementById("decide").innerHTML = "<span style='color:red;'>ID 중복 여부를 확인해주세요.</span>"
document.getElementById("decide_id").value = document.getElementById("uid").value
document.getElementById("uid").disabled = true
document.getElementById("join_button").disabled = false
document.getElementById("check_button").value = "다른 ID로 변경"
document.getElementById("check_button").setAttribute("onclick", "change()")
}[1] [ID 중복 여부를 확인해주세요.] 안내 문구를 [사용 가능한 아이디입니다.]로 변경해주고, 가시성을 위해 파란색으로 표현해준다.
[2] 확정한 uid의 value를 hidden 태그의 value로 넘겨주는 작업이다.
[3] 로그인 폼을 비활성화한다.
[4] 가입하기 버튼을 활성화한다.
[5] [ID 중복 검사] 버튼의 value를 [다른 ID로 변경]으로 수정해준다.
[6] [다른 ID로 변경] 버튼의 onclick 속성 값을 change() 함수로 변경해준다.
5. 다음은 아이디 확정 후 변심에 의해 [다른 ID로 변경] 버튼을 눌렀을 때 수행될 change() 함수의 내용이다.
function change(){
document.getElementById("decide").innerHTML = "<span style='color:red;'>ID 중복 여부를 확인해주세요.</span>"
document.getElementById("uid").disabled = false
document.getElementById("uid").value = ""
document.getElementById("join_button").disabled = true
document.getElementById("check_button").value = "ID 중복 검사"
document.getElementById("check_button").setAttribute("onclick", "checkid()")
}[1] 안내 문구를 초기 상태로 변경해준다.
[2] 로그인 폼을 활성화한다.
[3] 로그인 폼을 비워준다.
[4] 가입하기 버튼을 비활성화한다.
[5] [다른 ID로 변경] 버튼 value를 초기의 [ID 중복 검사]로 변경해준다.
[6] [ID 중복 검사] 버튼의 onclick 속성 값을 초기의 checkid() 함수로 변경해준다.
6. 다음은 최종적으로 확정한 아이디를 POST로 넘겼을 때, join_ok.php에서의 처리를 위한 수정 내용이다.
$join_id = $_POST['decide_id'];[1] POST로 넘어온 decide_id (= hidden 태그의 name) 을 $join_id에 넣어준다.
[2] 이후 처리는 $join_id를 쓰게 되기 때문에 수정할 내용이 없다.
'Web > APM' 카테고리의 다른 글
| [웹개발] 게시글 작성 기능 (0) | 2021.10.26 |
|---|---|
| [웹개발] 비밀번호 일치 확인 (0) | 2021.10.24 |
| [웹개발] 로그인 5 Cases (2) | 2021.10.24 |
| [웹개발] CSS 적용 (1) | 2021.10.15 |
| [웹개발] 로그인/로그아웃, 메인 페이지, 회원가입 (0) | 2021.10.15 |




