Today I Learned …
[웹개발] CSS 적용 본문
* 개인적인 공부 내용을 기록한 글입니다.
소감
이왕 만드는거 예쁘게 만들어보고 싶어서 시작한 작업이
생각보다 엄청 오래 걸렸다...
그래도 조금 뿌듯하기도 하고
그 과정에서 Html, Css, JavaScript에 대해 더 많이 이해할 수 있게 된 것 같다.
세가지에 대해서는 따로 포스팅으로 정리하려고 한다.
야매로 한땀한땀 찍느라 코드가 너무.. 중구난방이라서
코드블럭은 맨 뒤로 빼버렸다.
CSS 적용
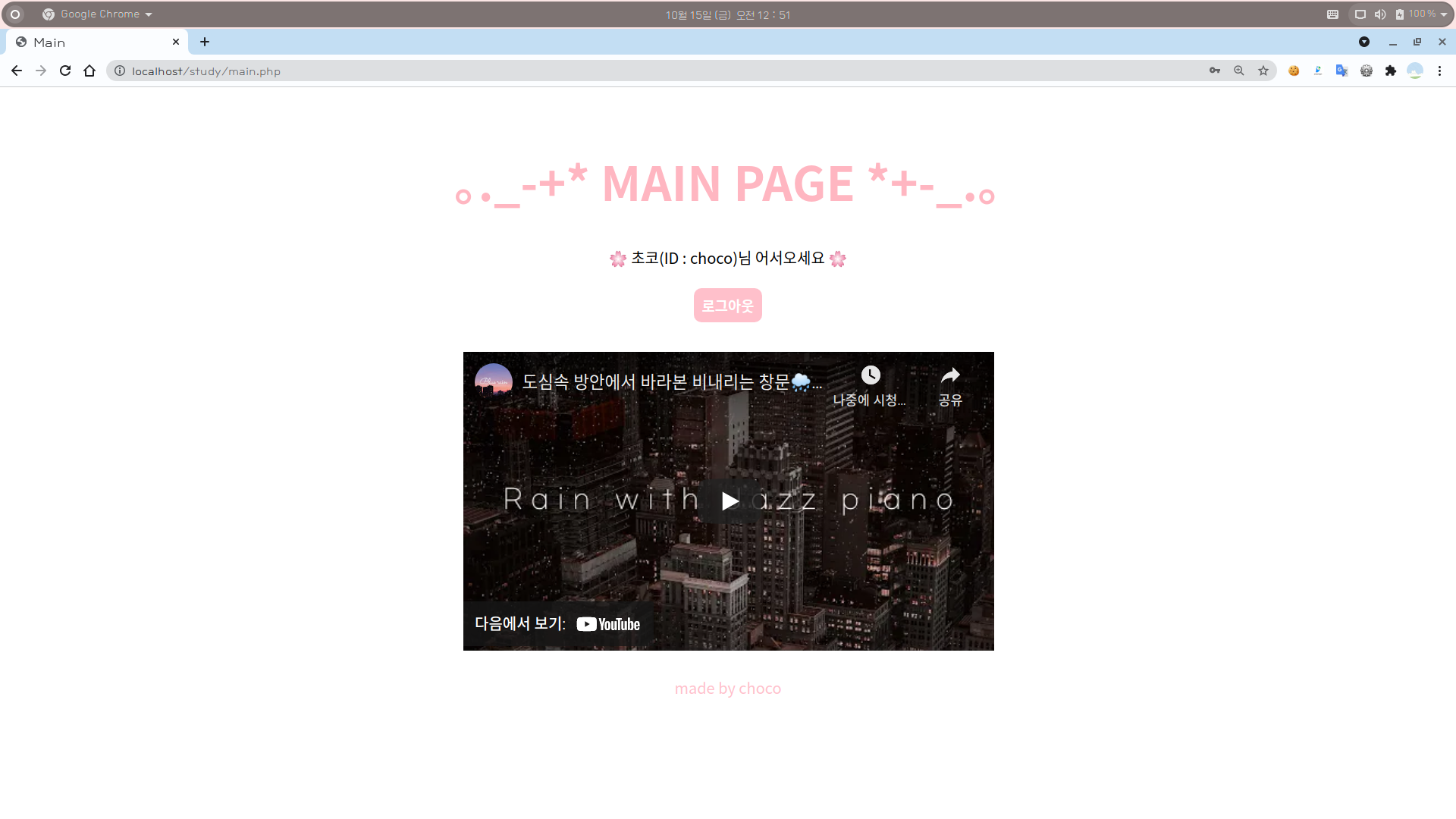
1. 메인 화면


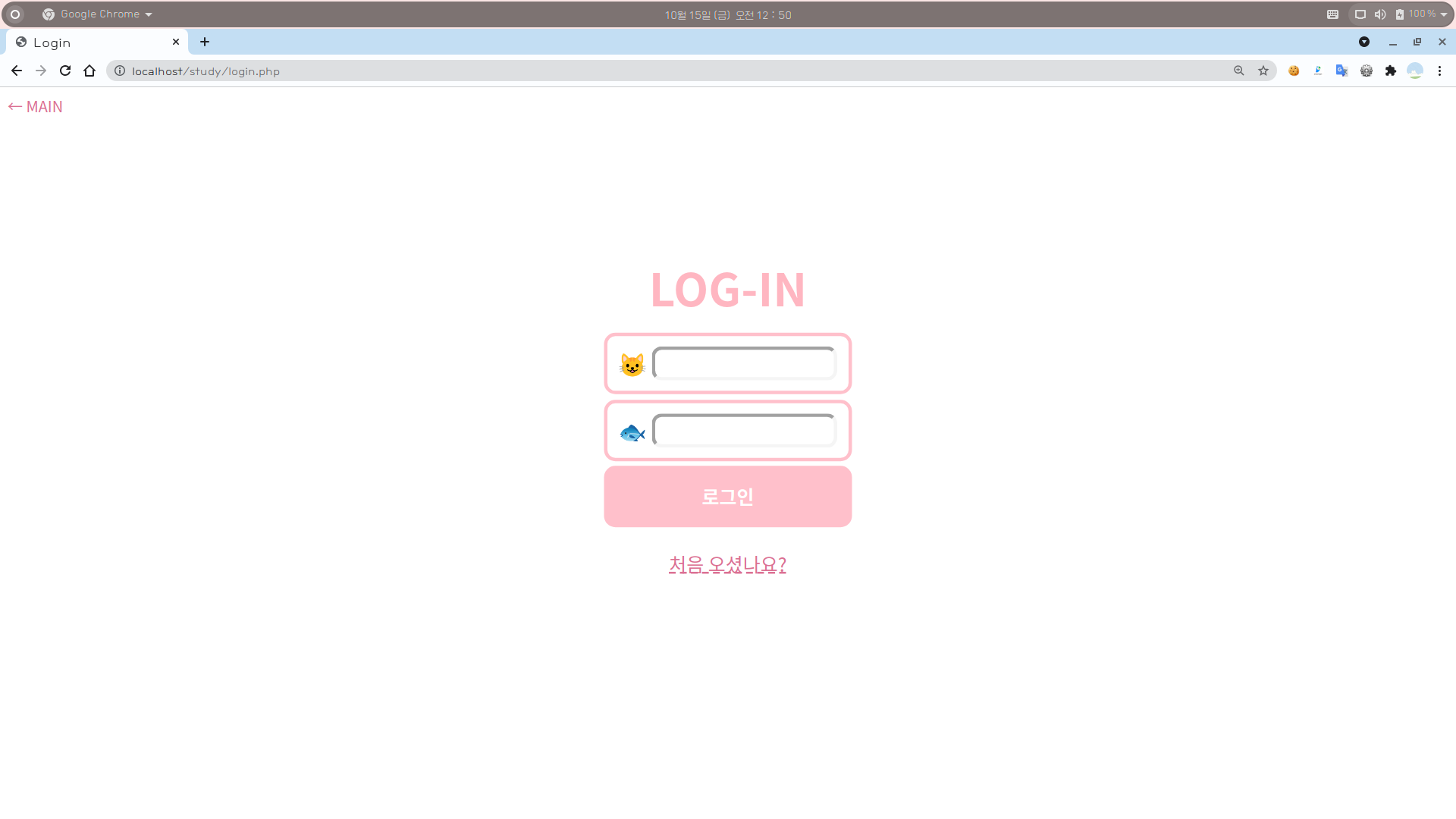
2. 로그인 화면



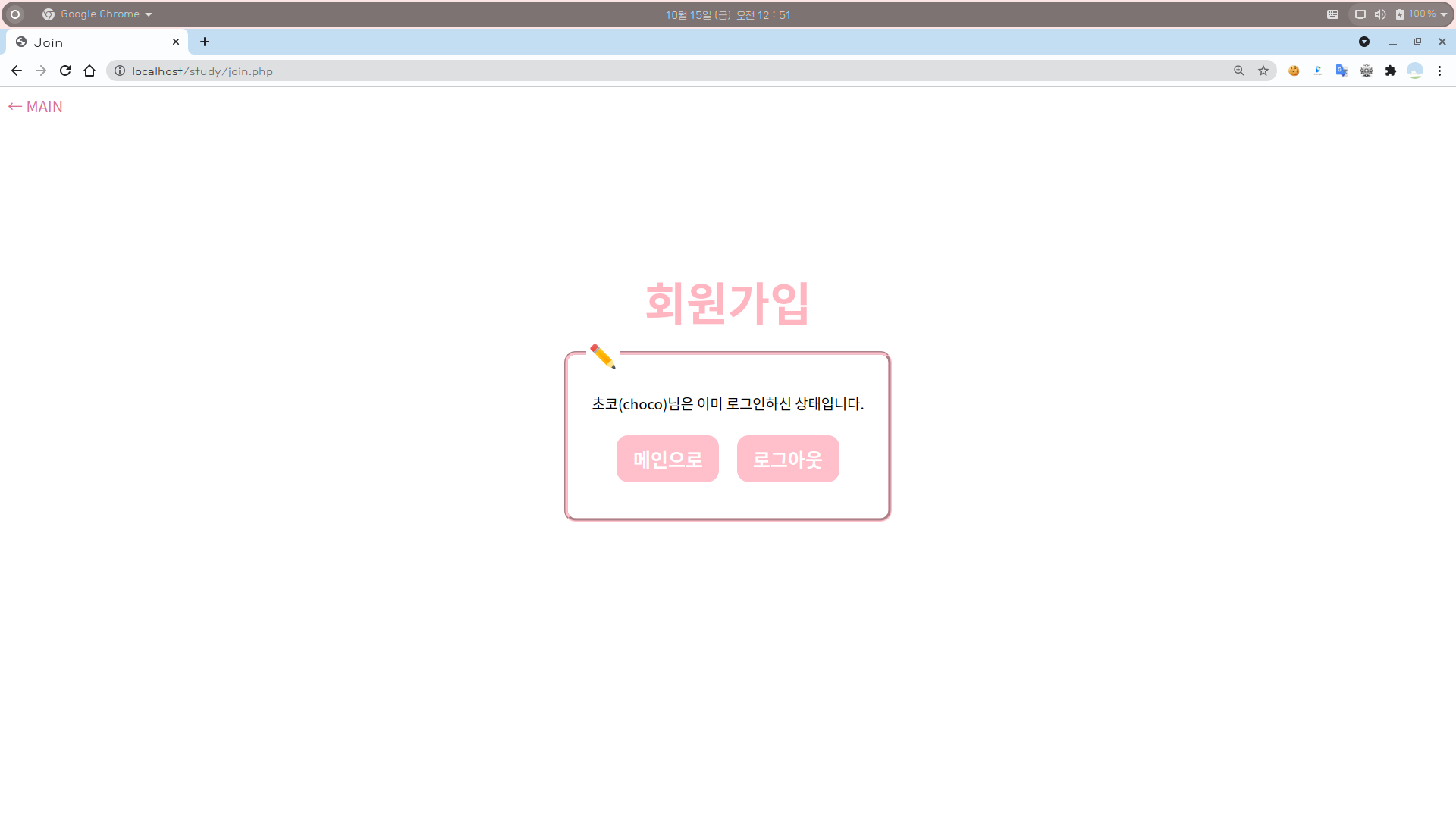
3. 회원가입 화면



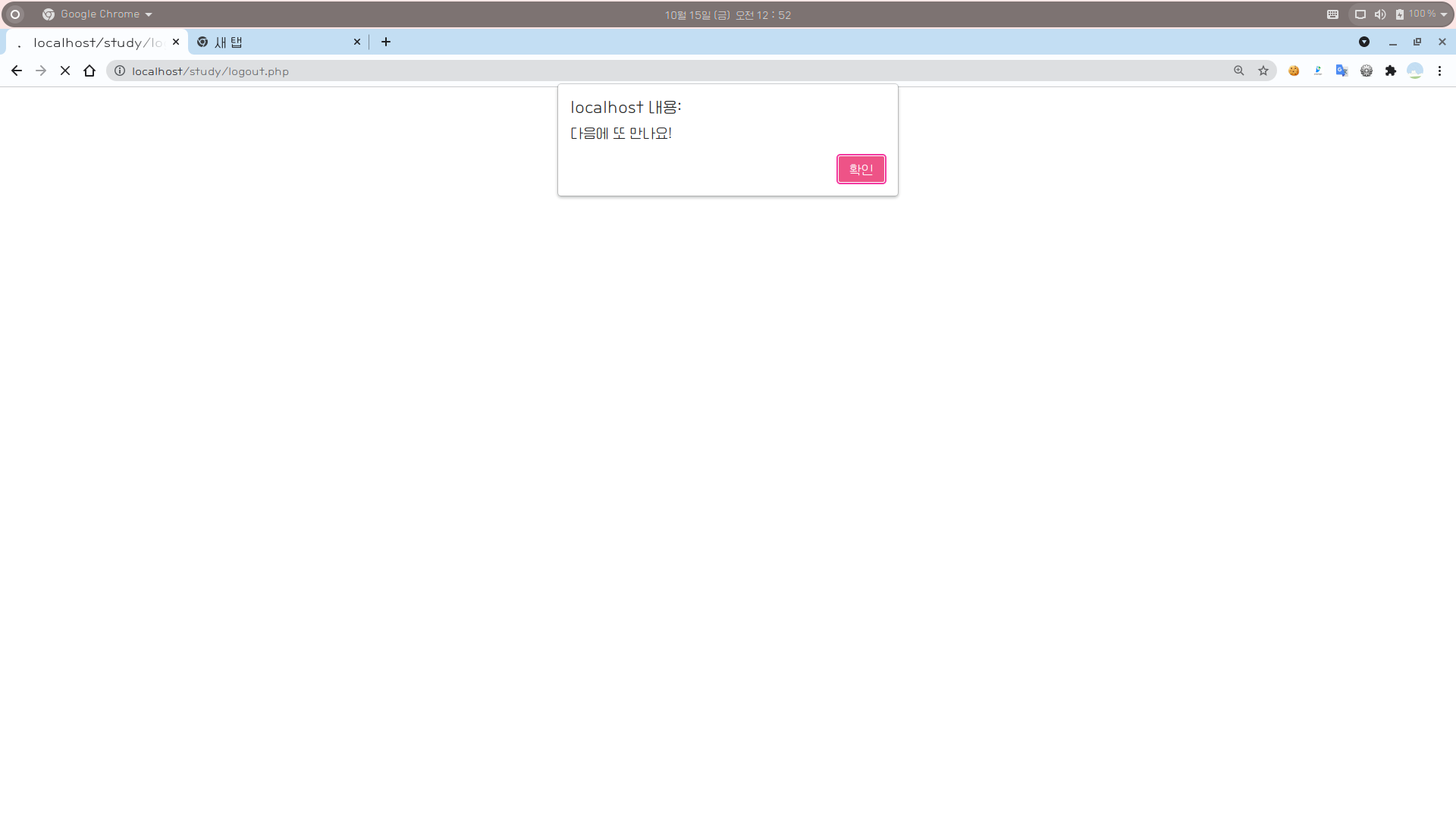
4. 로그아웃

Code
1. deco.css
span {
padding: 7px;
border-radius: 8px;
border-color: pink;
border-style: solid;
border-width:3px;
}
div {
text-align: center;
margin: 0;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -40%) scale(1.5, 1.5)
}
h1 {
line-height: 40px;
}
.button {
margin: 13px;
padding: 12px;
width: 174px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
font-weight: 565;
margin: none;
}
.button:active {
background-color: lightpink;
color: whitesmoke;
font-weight: 570;
}
.box {
border-color: whitesmoke;
border-radius: 7px;
border-width: 3px;
vertical-align: bottom;
}
a {
color: palevioletred;
text-decoration-style: dashed;
}2. main.php
<!DOCTYPE html>
<?php session_start(); ?>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Main</title>
<style>
div {
text-align: center;
padding:20px;
}
h1 {
color: lightpink;
font-size: 50px;
}
footer {
color: pink;
line-height: 50px;
}
.button {
margin: 5px;
padding: 7px;
width: 60px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
font-size: 15px;
font-weight: 565;
margin: none;
}
.button:active {
background-color: lightpink;
color: whitesmoke;
font-weight: 570;
}
iframe {
padding:10px;
}
</style>
</head>
<body>
<div>
<h1><a href="main.php" style="color: lightpink; text-decoration-line:none;">。._-+* MAIN PAGE *+-_.。</a></h1>
<?php
if(!isset($_SESSION['user_id']) || !isset($_SESSION['user_name'])) {
echo "<p><button class=\"button\" onclick=\"window.location.href='login.php'\">LOGIN</button> <small style=\"color:lightpink; font-weight:700;\">OR</small> <button class=\"button\" onclick=\"window.location.href='join.php'\">JOIN</button></p>";
} else {
$user_id = $_SESSION['user_id'];
$user_name = $_SESSION['user_name'];
echo "<p>🌸 $user_name(ID : $user_id)님 어서오세요 🌸</p>";
echo "<p><button class=\"button\" style=\"width: 72px;\" onclick=\"window.location.href='logout.php'\">로그아웃</button></p>";
}
?>
<iframe width="560" height="315" src="https://www.youtube.com/embed/oc3MgVv_jug" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<footer>
made by choco
</footer>
</div>
</body>
</html>3. login.php
<!DOCTYPE html>
<?php session_start(); ?>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" href="deco.css">
<style>
.new_button {
margin: 5px;
padding: 7px;
width: 72px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
font-weight: 565;
margin: none;
}
.new_button:active {
background-color: lightpink;
color: whitesmoke;
font-weight: 570;
}
</style>
</head>
<body>
<header style="color:palevioletred;">
<a href="main.php" style="text-decoration:none;">← MAIN</a>
</header>
<div>
<h1><a href="login.php" style="color: lightpink; text-decoration:none;">LOG-IN</a></h1>
<?php if(!isset($_SESSION['user_id']) || !isset($_SESSION['user_name'])) { ?>
<form method="post" action="login_ok.php" autocomplete="off">
<span>😺 <input type="text" name="user_id" class="box" required size="13px"></span><br><br>
<span>🐟 <input type="password" name="user_pw" class="box" required size="13px"></span>
<br><input type="submit" value="로그인" class="button">
</form>
<small><a href="join.php">처음 오셨나요?</a><small>
<?php } else {
$user_id = $_SESSION['user_id'];
$user_name = $_SESSION['user_name'];
echo "<p>$user_name($user_id)님은 이미 로그인한 상태입니다.";
echo "<p><button class=\"new_button\" onclick=\"window.location.href='main.php'\">메인으로</button> <button class=\"new_button\" onclick=\"window.location.href='logout.php'\">로그아웃</button></p>";
} ?>
</div>
</body>
</html>4. join.php
<!DOCTYPE html>
<?php session_start(); ?>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Join</title>
<link rel="stylesheet" href="deco.css">
<style>
fieldset {
border-color: pink;
border-width: 3px;
border-radius: 8px;
box-shadow: none;
width: 200px;
text-align:left;
margin: 5px;
}
legend {
color: lightpink;
font-weight: 500;
}
p {
font-size: 10px;
}
.data {
border-color: whitesmoke;
border-radius: 7px;
border-width: 3px;
vertical-align: bottom;
}
.join_button {
padding: 12px;
width: 200px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
font-weight: 565;
margin: none;
transform: translate(0, 10%);
}
.join_button:active {
background-color: lightpink;
color: whitesmoke;
font-weight: 570;
}
h1 {
margin:5px;
color: lightpink;
}
.button {
margin: 5px;
padding: 7px;
width: 72px;
border: none;
border-radius: 8px;
background-color: pink;
color: white;
font-weight: 565;
margin: none;
}
</style>
</head>
<body>
<header style="color:palevioletred;">
<a href="main.php" style="text-decoration:none;">← MAIN</a>
</header>
<div>
<h1><a href="join.php" style="color: lightpink; text-decoration-line:none;">회원가입</a></h1>
<fieldset>
<legend>✏️</legend>
<?php if(!isset($_SESSION['user_id']) || !isset($_SESSION['user_name'])) { ?>
<form method="post" action="join_ok.php" autocomplete="off">
<p>Name<br><input type="text" name="join_name" class="data" size=15px required></p>
<p>ID<br><input type="text" name="join_id" class="data" size=15px required></p>
<p>Password<br><input type="password" name="join_pw" class="data" size=15px required></p>
<p><input type="submit" value="가입하기" class="join_button"></p>
</form>
</fieldset>
<small><a href="login.php" style="line-height:33px;">이미 회원이신가요?</a><small>
</div>
<?php } else {
$user_id = $_SESSION['user_id'];
$user_name = $_SESSION['user_name'];
echo "<p style=\"text-align:center\">$user_name($user_id)님은 이미 로그인하신 상태입니다.</p>";
echo "<p style=\"text-align:center\"><button class=\"button\" onclick=\"window.location.href='main.php'\">메인으로</button> <button class=\"button\" onclick=\"window.location.href='logout.php'\">로그아웃</button></p>";
} ?>
</body>
</html>'Web > APM' 카테고리의 다른 글
| [웹개발] 게시글 작성 기능 (0) | 2021.10.26 |
|---|---|
| [웹개발] 비밀번호 일치 확인 (0) | 2021.10.24 |
| [웹개발] 로그인 5 Cases (2) | 2021.10.24 |
| [웹개발] 아이디 중복 검사 (3) | 2021.10.23 |
| [웹개발] 로그인/로그아웃, 메인 페이지, 회원가입 (0) | 2021.10.15 |
Comments




