Today I Learned …
[웹개발] 마이페이지 개인 정보 조회 및 수정 기능 본문
* 개인적인 공부 내용을 기록한 글입니다.
설명
개인 정보 조회 및 수정 기능에 대해 다뤄본다.
전체적인 CSS 및 네비바 구현 등에 관한 내용은 생략한다.
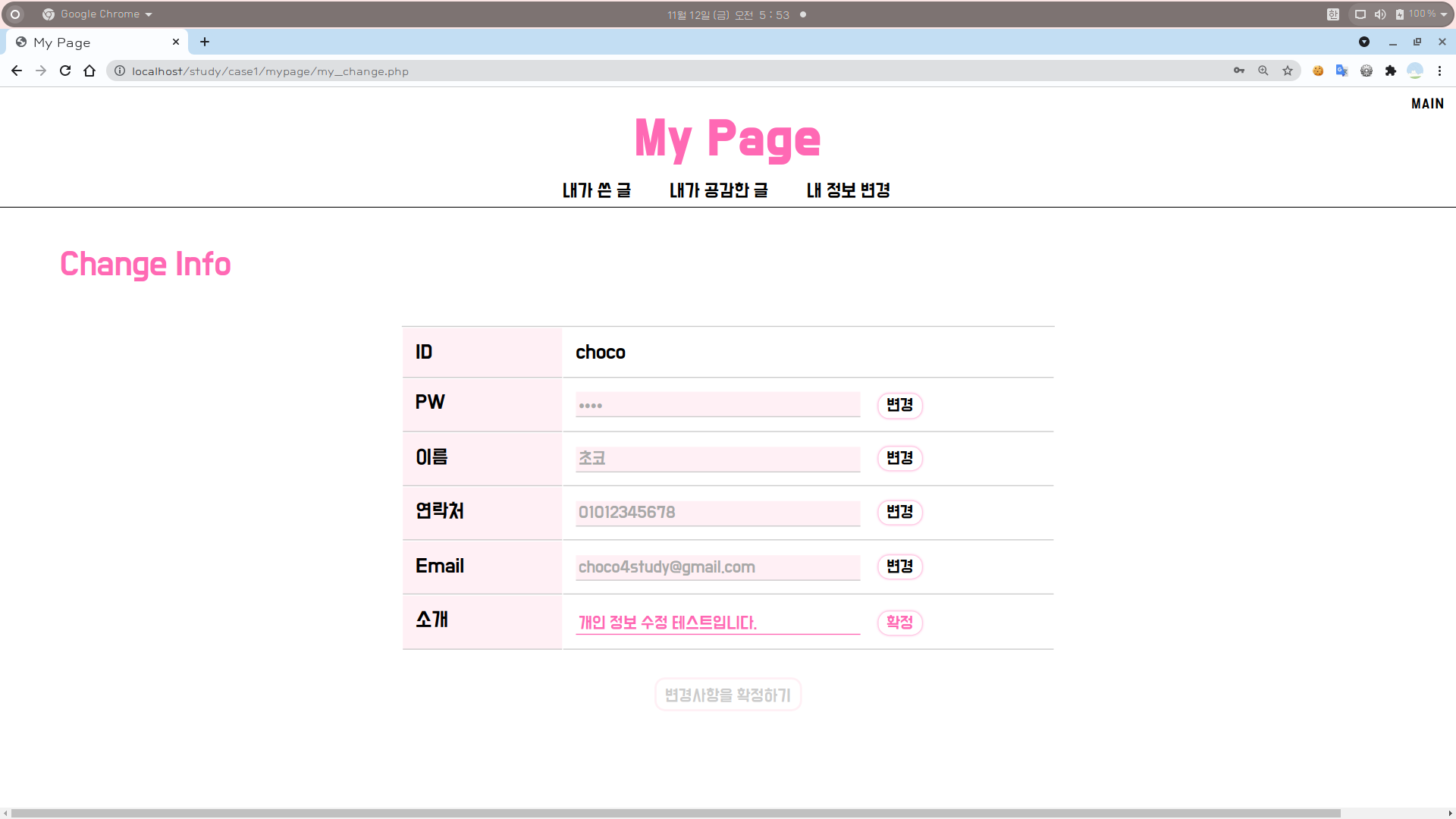
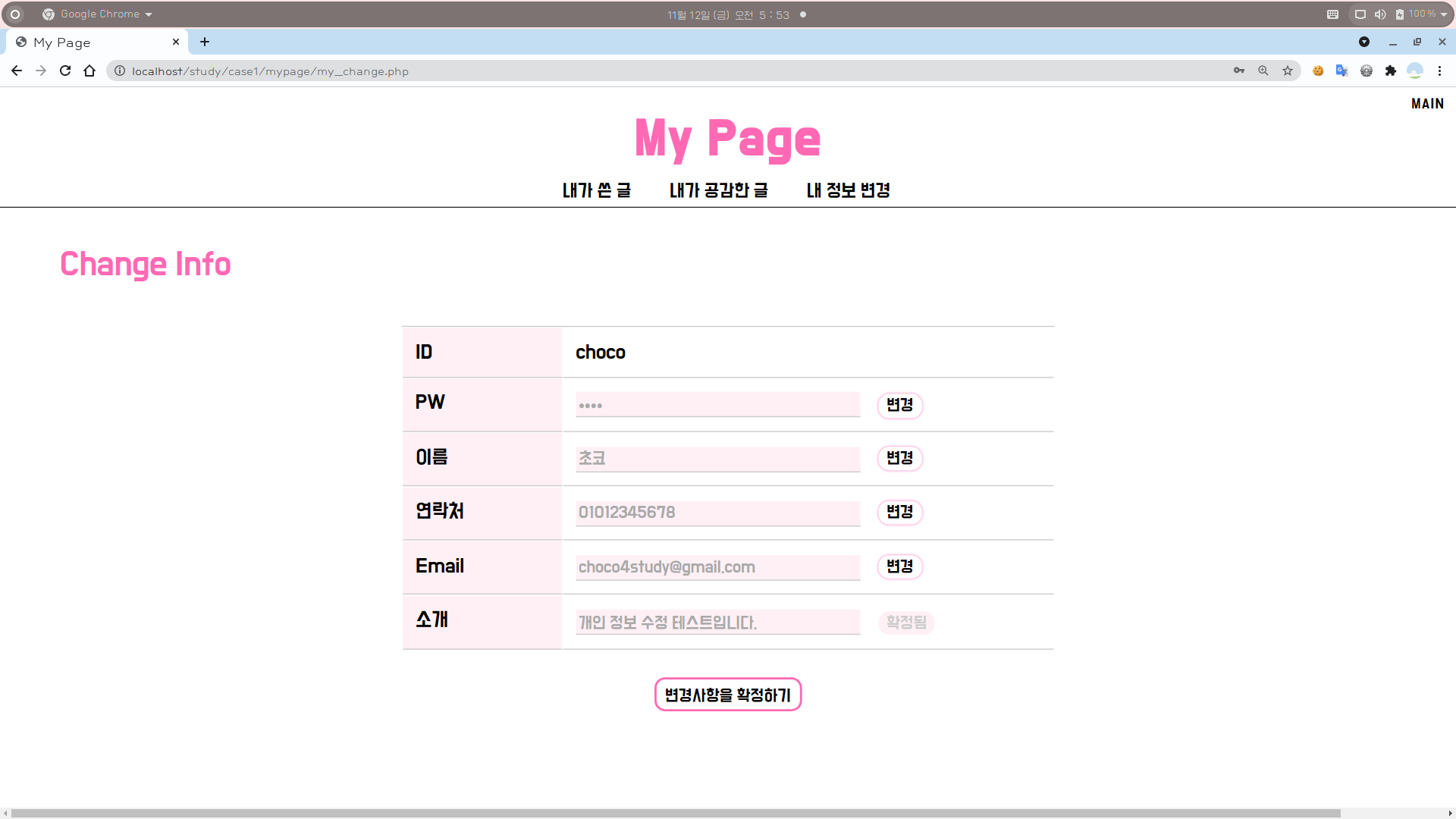
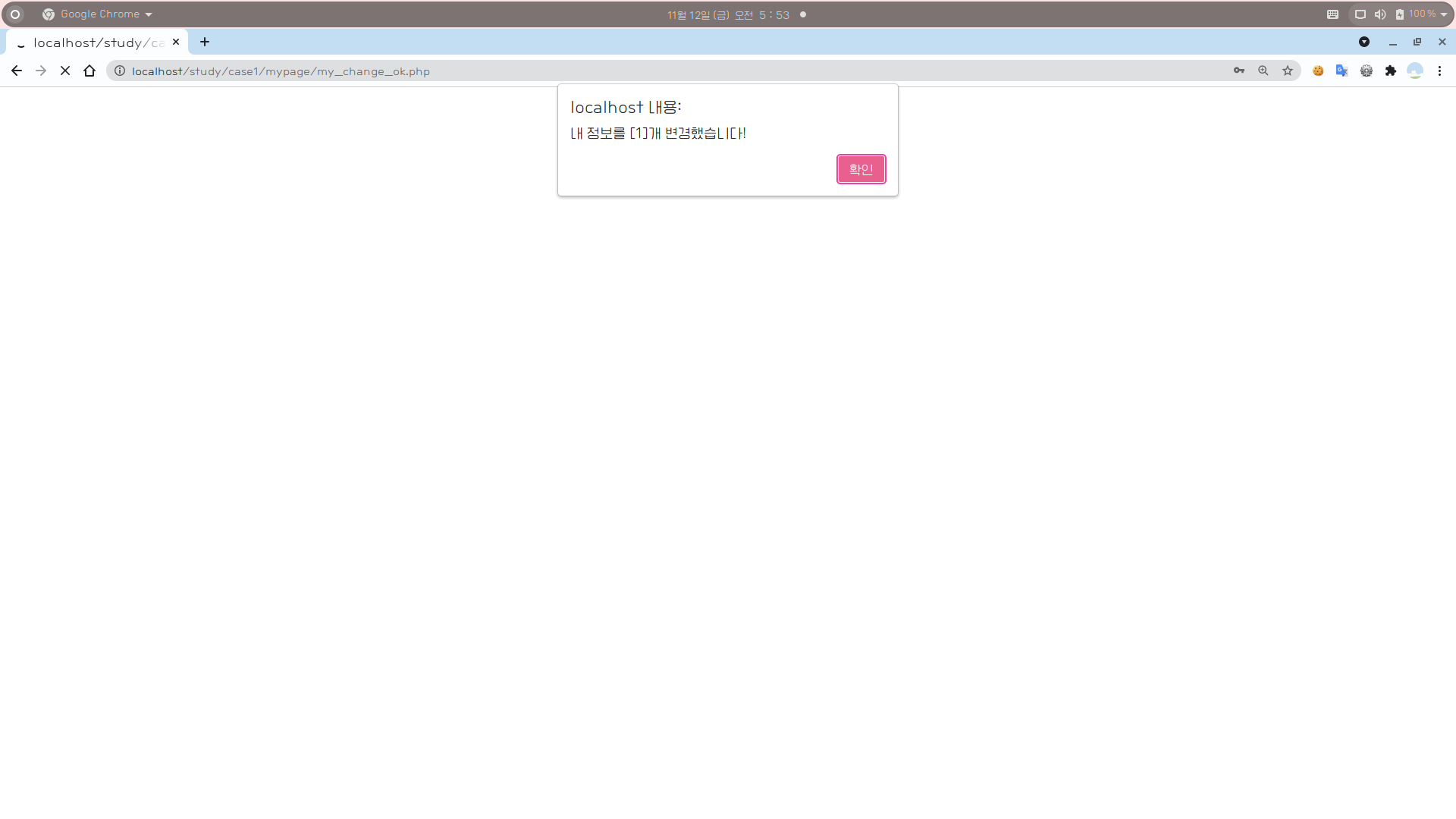
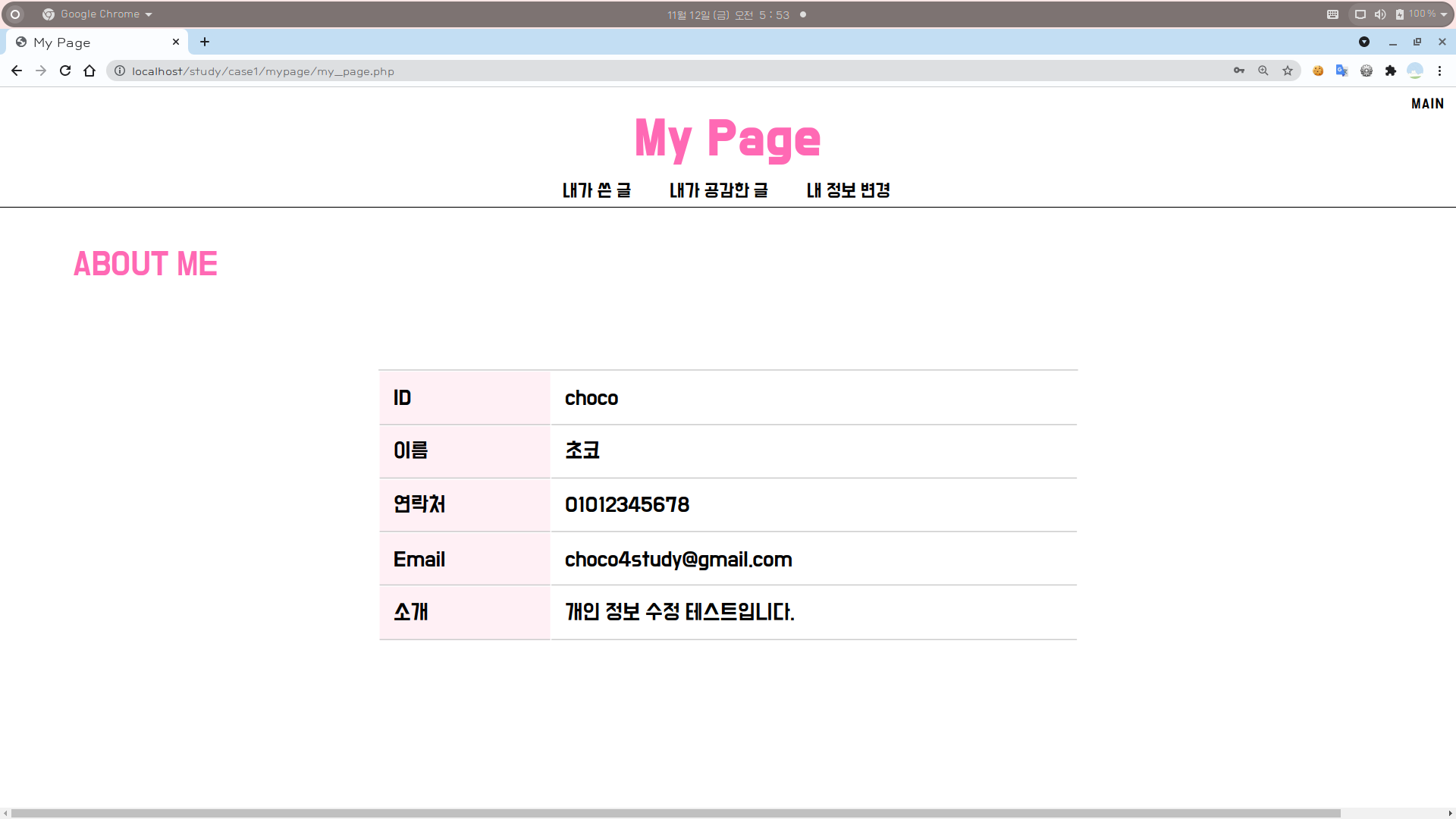
최종 화면






마이페이지 개인 정보 조회 기능
0. 전제
[1] 메인 화면 네비바의 [마이페이지] 를 클릭하면 마이페이지로 진입한다.
[2] my_page.php는 마이페이지의 첫 화면으로, 개인 정보 조회 기능을 제공한다.
1. 다음은 개인 정보 조회 페이지를 출력할 my_page.php의 내용이다.
<?php
session_start();
if(!isset($_SESSION['user_id']) || !isset($_SESSION['user_id'])){
echo "<script>alert('비회원입니다!');";
echo "window.location.href=\"../main.php\";</script>";
}
$conn = mysqli_connect('localhost', 'choco', '7173', 'study_login');
$login_id = $_SESSION['user_id'];
$sql = "SELECT * FROM member WHERE login_id='$login_id'";
$res = mysqli_fetch_array(mysqli_query($conn, $sql));
?>[1] 세팅된 세션이 없을 시 (= 비 로그인 상태) , 비회원이라는 alert를 출력하고 메인페이지로 나가준다.
[2] 현재 로그인한 사용자의 ID를 $login_id에 할당해준다.
[3] 해당 사용자의 개인 정보를 모두 가져와준다.
<div class=middle>
<table>
<tr>
<th>ID</th>
<td><?=$res['login_id']?></td>
</tr>
<tr>
<th>이름</th>
<td><?=$res['name']?></td>
</tr>
<tr>
<th>연락처</th>
<td><?=$res['phone']?></td>
</tr>
<tr>
<th>Email</th>
<td><?=$res['email']?></td>
</tr>
<tr>
<th>소개</th>
<td><?=$res['intro']?></td>
</tr>
</table>
</div>[4] 적당한 표를 만들고
[5] 가져온 개인 정보를 넣어준다.
마이페이지 개인 정보 수정 기능
0. 전제
[1] 마이페이지 네비바의 [내 정보 변경] 을 클릭하면 my_change.php로 이동한다.
1. 다음은 개인 정보 수정 페이지를 출력할 my_change.php의 내용이다.
<?php
session_start();
if(!isset($_SESSION['user_id']) || !isset($_SESSION['user_id'])){
echo "<script>alert('비회원입니다!');";
echo "window.location.href=\"../main.php\";</script>";
}
$conn = mysqli_connect('localhost', 'choco', '7173', 'study_login');
$login_id = $_SESSION['user_id'];
$sql = "SELECT * FROM member WHERE login_id='$login_id'";
$res = mysqli_fetch_array(mysqli_query($conn, $sql));
?>[1] my_page.php와 동일하다.
<div class=middle>
<form method=post action="my_change_ok.php">
<table>
<tr>
<th>ID</th>
<td><span id=id><?=$res['login_id']?></span></td>
</tr>
<tr>
<th>PW</th>
<td><input type=password name=pw id=pw disabled placeholder="필수 입력 사항입니다." value="<?=$res['login_pw']?>"> <input type=button id=pw_button value="변경" onclick="check_pw();"></td>
<input type=hidden name=pw2 id=pw2 value="<?=$res['login_pw']?>">
</tr>
<tr>
<th>이름</th>
<td><input type=text name=name id=name disabled placeholder="필수 입력 사항입니다." value="<?=$res['name']?>"> <input type=button id=name_button value="변경" onclick="change_name();"></td>
<input type=hidden name=name2 id=name2 value="<?=$res['name']?>">
</tr>
<tr>
<th>연락처</th>
<td><input type="text" name=phone id=phone disabled value="<?=$res['phone']?>"> <input type=button id=phone_button value="변경" onclick="change_phone();"></td>
<input type=hidden name=phone2 id=phone2 value="<?=$res['phone']?>">
</tr>
<tr>
<th>Email</th>
<td><input type="text" name=email id=email disabled value="<?=$res['email']?>"> <input type=button id=email_button value="변경" onclick="change_email();"></td>
<input type=hidden name=email2 id=email2 value="<?=$res['email']?>">
</tr>
<tr>
<th>소개</th>
<td><input type="text" name=intro id=intro disabled value="<?=$res['intro']?>"> <input type=button id=intro_button value="변경" onclick="change_intro();"></td>
<input type=hidden name=intro2 id=intro2 value="<?=$res['intro']?>">
</tr>
</table>
<input disabled id=submit type=submit value="변경사항을 확정하기">
</form>
</div>[2] 폼 내부에 적당한 표를 만들고
[3] 가져온 기존의 개인 정보를 넣어준다.
[4] method는 POST로, action은 my_change_ok.php로 넘겨준다.
[5] 초기에는 폼을 비활성화해놓고, 각 폼 우측의 [변경] 버튼을 누르면 폼이 활성화되어 개인 정보를 수정할 수 있도록 한다.
[6] 개인 정보를 수정한 뒤 다시 한번 각 폼 우측의 [확정] 버튼을 누르면 해당 정보를 hidden으로 넘긴 후 폼을 다시 비활성화시켜준다.
[7] [확정] 버튼을 한 번 이상 눌렀을 시, [변경사항을 확정하기] 버튼을 활성화시켜 최종 변경이 가능하도록 한다.
<script>
function check_pw() {
var id = document.getElementById("id").innerHTML;
var url = "check_pw.php?id=" + id;
window.open(url, "chkpw", 'width=500,height=800, scrollbars=no, resizable=no');
}
function change_pw() {
document.getElementById("pw").disabled = false;
document.getElementById("pw_button").value = "확정";
document.getElementById("pw_button").style.color = "hotpink";
document.getElementById("pw_button").setAttribute("onclick", "decide_pw()");
}
function decide_pw() {
document.getElementById("submit").disabled = false;
document.getElementById("pw2").value = document.getElementById("pw").value;
document.getElementById("pw").disabled = true;
document.getElementById("pw_button").disabled = true;
document.getElementById("pw_button").value = "확정됨";
document.getElementById("pw_button").style.color = "#ccc";
}
function change_name() {
document.getElementById("name").disabled = false;
document.getElementById("name_button").value = "확정";
document.getElementById("name_button").style.color = "hotpink";
document.getElementById("name_button").setAttribute("onclick", "decide_name()");
}
function decide_name() {
document.getElementById("submit").disabled = false;
document.getElementById("name2").value = document.getElementById("name").value;
document.getElementById("name").disabled = true;
document.getElementById("name_button").disabled = true;
document.getElementById("name_button").value = "확정됨";
document.getElementById("name_button").style.color = "#ccc";
}
function change_intro() {
document.getElementById("intro").disabled = false;
document.getElementById("intro_button").value = "확정";
document.getElementById("intro_button").style.color = "hotpink";
document.getElementById("intro_button").setAttribute("onclick", "decide_intro()");
}
function decide_intro() {
document.getElementById("submit").disabled = false;
document.getElementById("intro2").value = document.getElementById("intro").value;
document.getElementById("intro").disabled = true;
document.getElementById("intro_button").disabled = true;
document.getElementById("intro_button").value = "확정됨";
document.getElementById("intro_button").style.color = "#ccc";
}
function change_phone() {
document.getElementById("phone").disabled = false;
document.getElementById("phone_button").value = "확정";
document.getElementById("phone_button").style.color = "hotpink";
document.getElementById("phone_button").setAttribute("onclick", "decide_phone()");
}
function decide_phone() {
document.getElementById("submit").disabled = false;
document.getElementById("phone2").value = document.getElementById("phone").value;
document.getElementById("phone").disabled = true;
document.getElementById("phone_button").disabled = true;
document.getElementById("phone_button").value = "확정됨";
document.getElementById("phone_button").style.color = "#ccc";
}
function change_email() {
document.getElementById("email").disabled = false;
document.getElementById("email_button").value = "확정";
document.getElementById("email_button").style.color = "hotpink";
document.getElementById("email_button").setAttribute("onclick", "decide_email()");
}
function decide_email() {
document.getElementById("submit").disabled = false;
document.getElementById("email2").value = document.getElementById("email").value;
document.getElementById("email").disabled = true;
document.getElementById("email_button").disabled = true;
document.getElementById("email_button").value = "확정됨";
document.getElementById("email_button").style.color = "#ccc";
}
</script>[8] 다음 상태 변화를 가능하게 하는 스크립트를 <head> 태그 안에 넣어준다.
[9] 각 폼 우측의 [변경] 버튼 클릭 시,
[10] 버튼의 value를 [확정] 으로 바꿔주고
[11] 해당 폼을 활성화시킨다.
[12] [확정] 버튼을 클릭할 시
[13] [변경사항을 확정하기] 버튼을 활성화시키고
[14] 확정된 수정 사항을 hidden으로 넘겨준 후
[15] 해당 폼과 [확정] 버튼을 비활성화시키고
[16] 버튼의 value를 [확정됨] 으로 바꿔준다.
[17] 가시성을 위해 상황에 따라 일관적인 색 변화를 준다.
[18] 비밀번호 변경 시, 기존 비밀번호를 한 차례 확인하는 절차를 거치기 위해 check_pw() 함수를 추가해준다.
[19] 해당 내용에 관해서는 다음 포스팅에서 따로 다루도록 한다.
2. 다음은 개인 정보 수정을 실질적으로 처리할 my_change_ok.php의 내용이다.
<?php
session_start();
$conn= mysqli_connect('localhost', 'choco', '7173', 'study_login');
$login_id = $_SESSION['user_id'];
$sql_pre = "SELECT * FROM member WHERE login_id='$login_id'";
$res_pre = mysqli_fetch_array(mysqli_query($conn, $sql_pre));
$pw = $_POST['pw2'];
$name = $_POST['name2'];
$intro = $_POST['intro2'];
$phone = $_POST['phone2'];
$email = $_POST['email2'];
$pw_pre = $res_pre['login_pw'];
$name_pre = $res_pre['name'];
$intro_pre = $res_pre['intro'];
$phone_pre = $res_pre['phone'];
$email_pre = $res_pre['email'];
$change_cnt = 0;
if($pw==""){
echo "<script>alert('비밀번호는 비울 수 없습니다!');";
echo "window.location.href='my_page.php';</script>";
exit;
} else if($name==""){
echo "<script>alert('이름은 비울 수 없습니다!');";
echo "window.location.href='my_page.php';</script>";
exit;
}
if($pw!=$pw_pre){
$change_cnt++;
}
if($name!=$name_pre){
$change_cnt++;
}
if($intro!=$intro_pre){
$change_cnt++;
}
if($phone!=$phone_pre){
$change_cnt++;
}
if($email!=$email_pre){
$change_cnt++;
}
if($change_cnt==0){
echo "<script>alert('변경 사항이 없습니다!');";
echo "window.location.href='my_page.php';</script>";
exit;
}
$sql = "UPDATE member SET login_pw='$pw', name='$name', intro='$intro', phone='$phone', email='$email' WHERE login_id='$login_id'";
$res = mysqli_query($conn, $sql);
if($res){
echo "<script>alert('내 정보를 [$change_cnt]개 변경했습니다!');";
echo "window.location.href='my_page.php';</script>";
}
?>
<meta http-equiv="refresh" content="0;url=my_page.php">[1] 세션을 검증한다.
[2] 비밀번호나 이름에 확정된 값이 빈 문자열일 시 alert를 출력하고 exit 해준다.
[3] 총 변경 사항의 개수를 안내하기 위한 작업을 해준다.
[4] 기존의 개인정보와 POST로 넘어온 개인정보에 다른 점이 있다면 $change_cnt를 +1 해준다.
[5] $change_cnt가 0이라면 alert를 출력하고 exit 해준다.
[6] $change_cnt가 0이 아니라면 (= 변경 사항이 존재한다면) update문을 통해 개인 정보 수정을 진행한다.
[7] 수정에 성공하면 총 변경 사항의 개수를 출력하고 마이페이지 첫 화면 (= my_page.php) 으로 돌아가준다.
'Web > APM' 카테고리의 다른 글
| [웹개발] 비회원 문의글 작성, 조회 및 삭제 기능 (0) | 2021.11.14 |
|---|---|
| [웹개발] 마이페이지 비밀번호 변경 기능 (0) | 2021.11.13 |
| [웹개발] 게시글 삭제 기능 (0) | 2021.11.07 |
| [웹개발] 게시글 수정 기능 (2) | 2021.11.07 |
| [웹개발] 조회수/좋아요(취소 포함) 기능 (0) | 2021.11.03 |





