Today I Learned …
[웹개발] 마이페이지 비밀번호 변경 기능 본문
* 개인적인 공부 내용을 기록한 글입니다.
설명
비밀번호 변경 기능에 대해 다뤄본다.
이전 포스팅에서 다뤘던 개인 정보 수정 기능에 살짝의 양념을 첨가하는 과정이다.
이전 포스팅
https://choco4study.tistory.com/62
[웹개발] 마이페이지 개인 정보 조회 및 수정 기능
* 개인적인 공부 내용을 기록한 글입니다. 설명 개인 정보 조회 및 수정 기능에 대해 다뤄본다. 전체적인 CSS 및 네비바 구현 등에 관한 내용은 생략한다. 최종 화면 마이페이지 개인 정보 조회 기
choco4study.tistory.com
최종 화면




마이페이지 비밀번호 변경 기능
0-1. 전제
[1] 이전 포스팅에서 다뤘던 개인 정보 수정 기능을 바탕으로 한다.
[2] 비밀번호 변경의 경우, 현재 비밀번호를 한 차례 확인하는 추가적인 절차를 거친다.
0-2. 비밀번호 변경 시나리오
[1] 비밀번호 폼 우측의 [변경] 버튼을 클릭한다.
[2] 현재 비밀번호를 확인하기 위한 새 창이 열린다.
[3] 새 창의 폼에 현재 비밀번호를 입력하고 [확인] 버튼을 클릭한다.
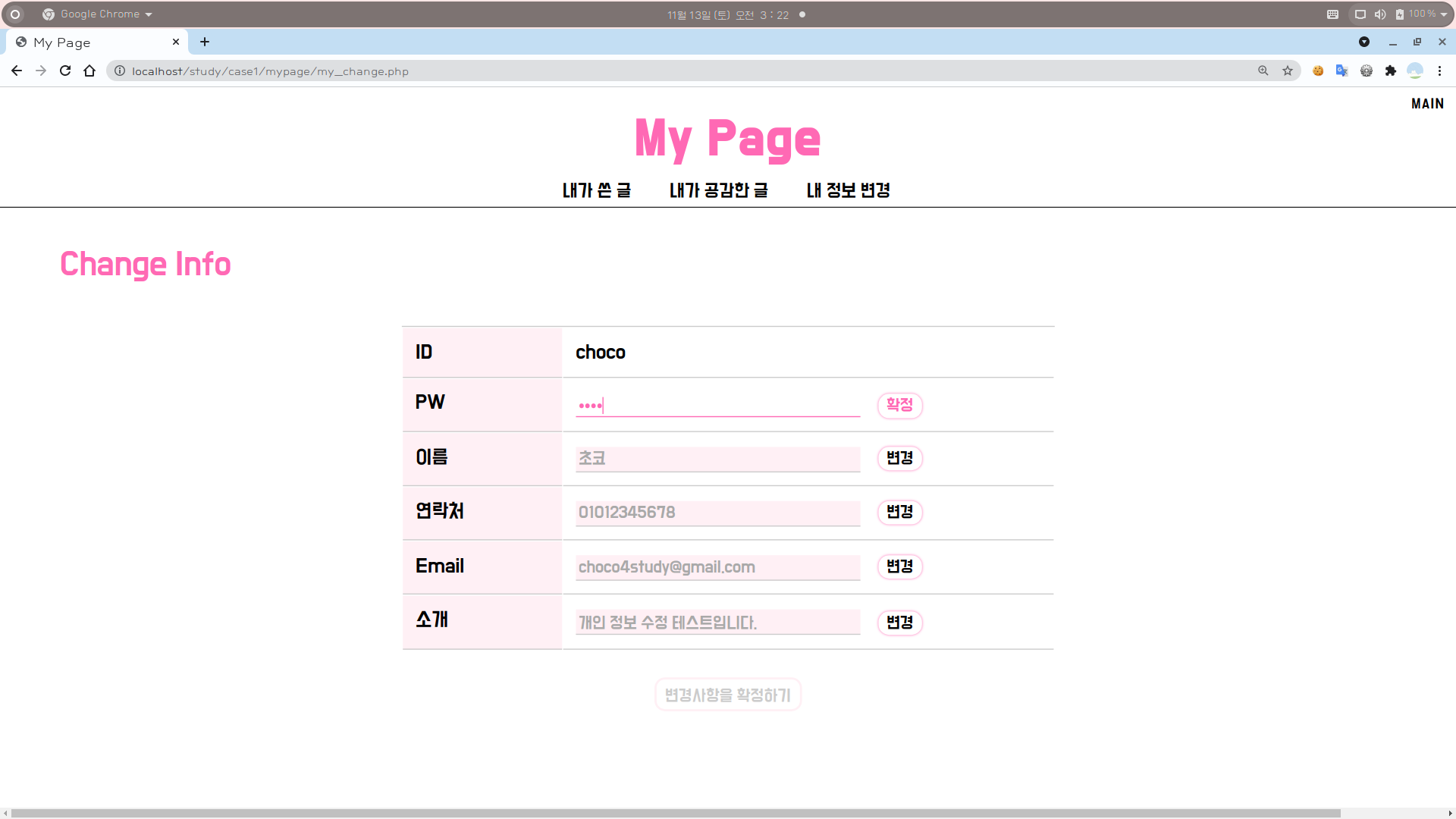
[4-1] 비밀번호가 일치하면 자식창을 꺼주고 부모창의 비밀번호 폼을 활성화시킨다.
[4-2] 비밀번호가 일치하지 않으면 자식창을 꺼주고 alert를 출력한 후 my_page.php로 돌아가준다.
1. 다음은 개인 정보 수정 페이지를 출력하는 my_change.php의 <head> 태그 내부이다.
<script>
function check_pw() {
var id = document.getElementById("id").innerHTML;
var url = "check_pw.php?id=" + id;
window.open(url, "chkpw", 'width=500,height=800, scrollbars=no, resizable=no');
}
//이하 내용 생략..
</script>[1] <script> 태그 내부에 다음의 역할을 하는 check_pw() 함수를 정의해준다.
[2] 현재 사용자의 ID를 가져온다.
[3] 가져온 ID를 조합하여 새 창의 url을 만들어준다.
[4] 해당 url로 새 창을 열어준다.
2. 다음은 개인 정보 수정 페이지를 출력하는 my_change.php의 <table> 태그 내부이다.
<tr>
<th>PW</th>
<td><input type=password name=pw id=pw disabled placeholder="필수 입력 사항입니다." value="<?=$res['login_pw']?>"> <input type=button id=pw_button value="변경" onclick="check_pw();"></td>
<input type=hidden name=pw2 id=pw2 value="<?=$res['login_pw']?>">
</tr>[1] 비밀번호 변경 폼 우측 [변경] 버튼의 onclick 속성을 check_pw()로 설정해준다.
3. 다음은 현재 비밀번호 확인 페이지를 출력할 check_pw.php의 내용이다.
<?php
session_start();
$conn= mysqli_connect('localhost', 'choco', '7173', 'study_login');
$id= $_GET["id"];
?>[1] url을 통해 GET으로 넘어온 id를 $id에 할당해준다.
<body>
<div class=top><h2>비밀번호 변경</h2></div>
<div class=middle>
<form method="post" action="check_pw_ok.php?id=<?=$id?>" autocomplete="off">
<p style="font-size:25px;">현재 비밀번호를 입력하세요.</p>
<p><input style="text-align:center;" placeholder="Password" class=textform type=password name=pw></p>
<p><input type=submit value=확인></p>
</form>
</div>
</body>[2] 현재 비밀번호 확인을 위한 폼을 만들어준다.
[3] method는 POST로, action은 check_pw_ok.php로 $id와 함께 넘겨준다.
4. 다음은 현재 비밀번호 일치 확인을 실질적으로 처리할 check_pw_ok.php의 내용이다.
<?php
session_start();
$conn = mysqli_connect('localhost', 'choco', '7173', 'study_login');
$id = $_GET['id'];
$pw = $_POST['pw'];
$sql = "SELECT * FROM member WHERE login_id='$id'";
$res = mysqli_fetch_array(mysqli_query($conn, $sql));
if($_SESSION['user_id'] != $id){
echo "<script>alert('권한이 없습니다!');";
echo "window.location.href='../main.php';</script>";
} else {
if($res['login_pw']==$pw){
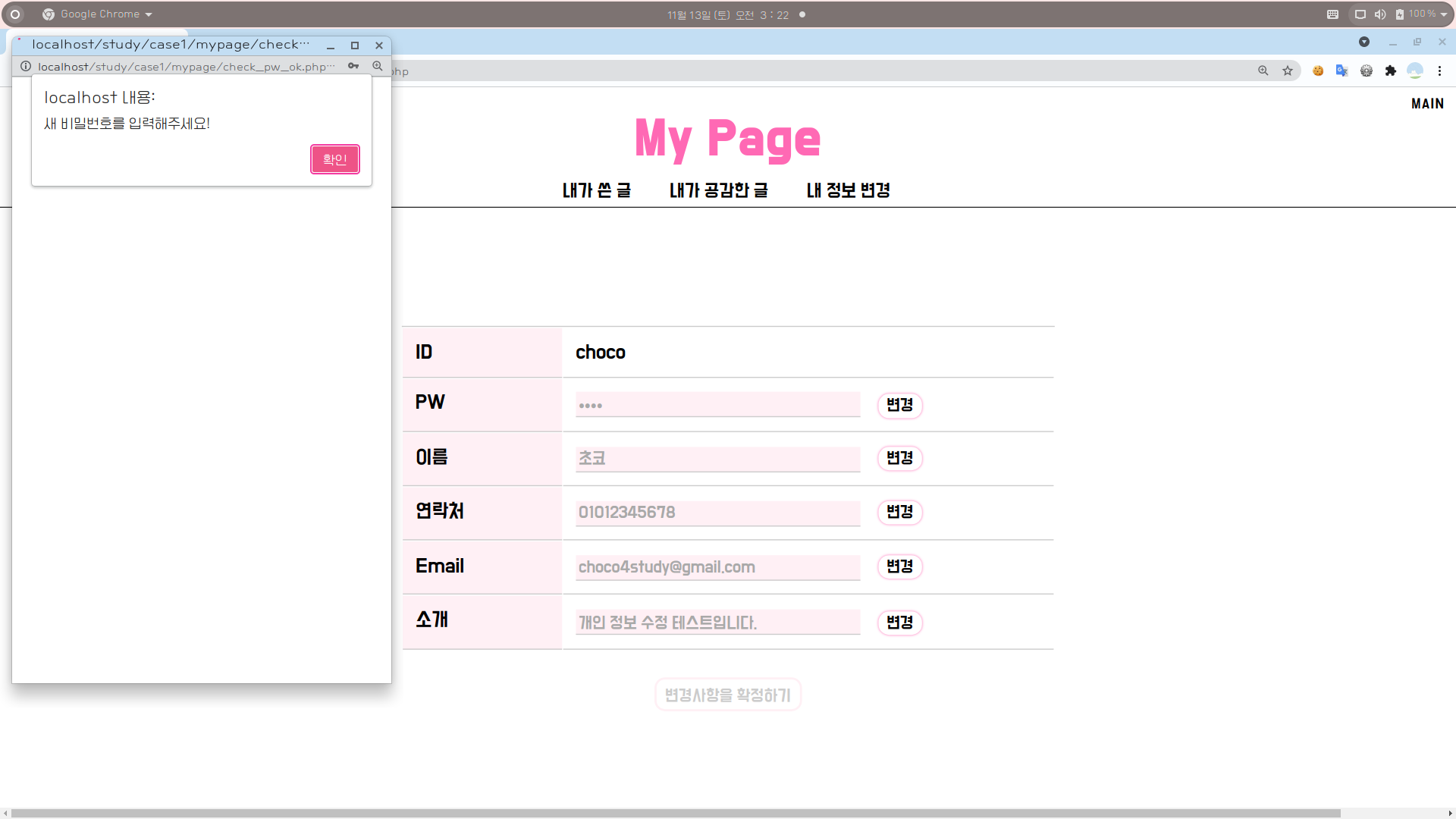
echo "<script>alert('새 비밀번호를 입력해주세요!');";
echo "opener.parent.change_pw(); window.close();</script>";
} else {
echo "<script>alert('비밀번호가 틀립니다.');";
echo "opener.parent.location='my_page.php'; window.close();</script>";
}
}
?>[1] url을 통해 GET으로 넘어온 id를 $id에 할당해준다.
[2] POST로 넘어온 pw를 $pw에 할당해준다.
[3-1] 세션을 검증하여 권한이 없으면 alert를 출력하고 메인 화면으로 돌아가준다.
[3-2] 권한이 올바르면 현재 사용자의 비밀번호와 $pw를 대조한다.
[4-1] 대조한 결과, 비밀번호가 일치하면 부모창의 change_pw() 함수를 호출한 뒤 자식창을 꺼준다.
[4-2] 대조한 결과, 비밀번호가 일치하지 않으면 부모창에 my_page.php를 띄운 뒤 자식창을 꺼준다.
'Web > APM' 카테고리의 다른 글
| [웹개발] 게시글 검색 기능 (기간 설정 포함) (0) | 2021.11.15 |
|---|---|
| [웹개발] 비회원 문의글 작성, 조회 및 삭제 기능 (0) | 2021.11.14 |
| [웹개발] 마이페이지 개인 정보 조회 및 수정 기능 (0) | 2021.11.12 |
| [웹개발] 게시글 삭제 기능 (0) | 2021.11.07 |
| [웹개발] 게시글 수정 기능 (2) | 2021.11.07 |





